网站首页 > 精选文章 正文
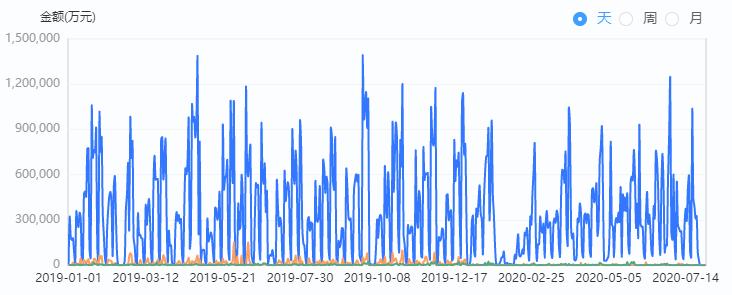
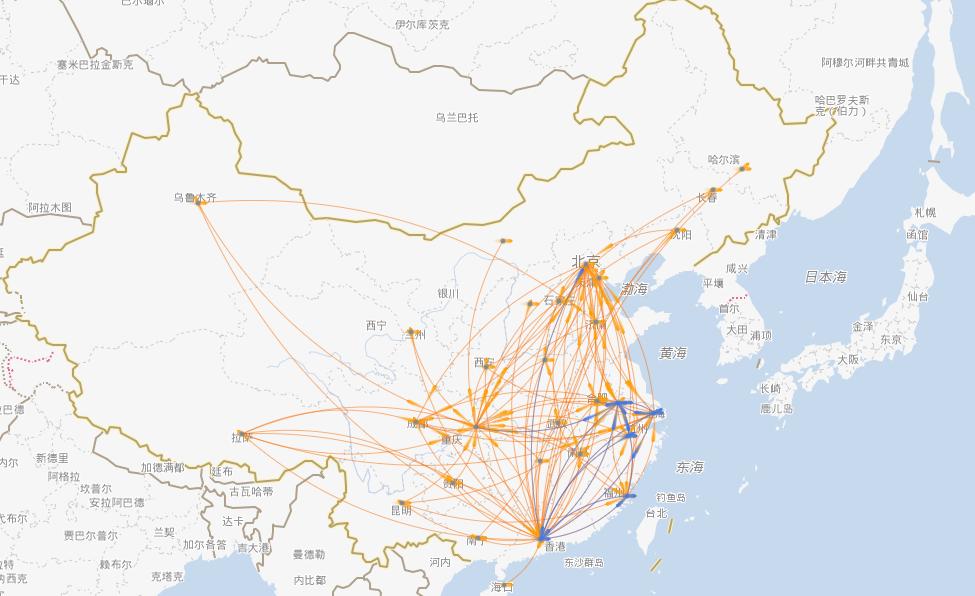
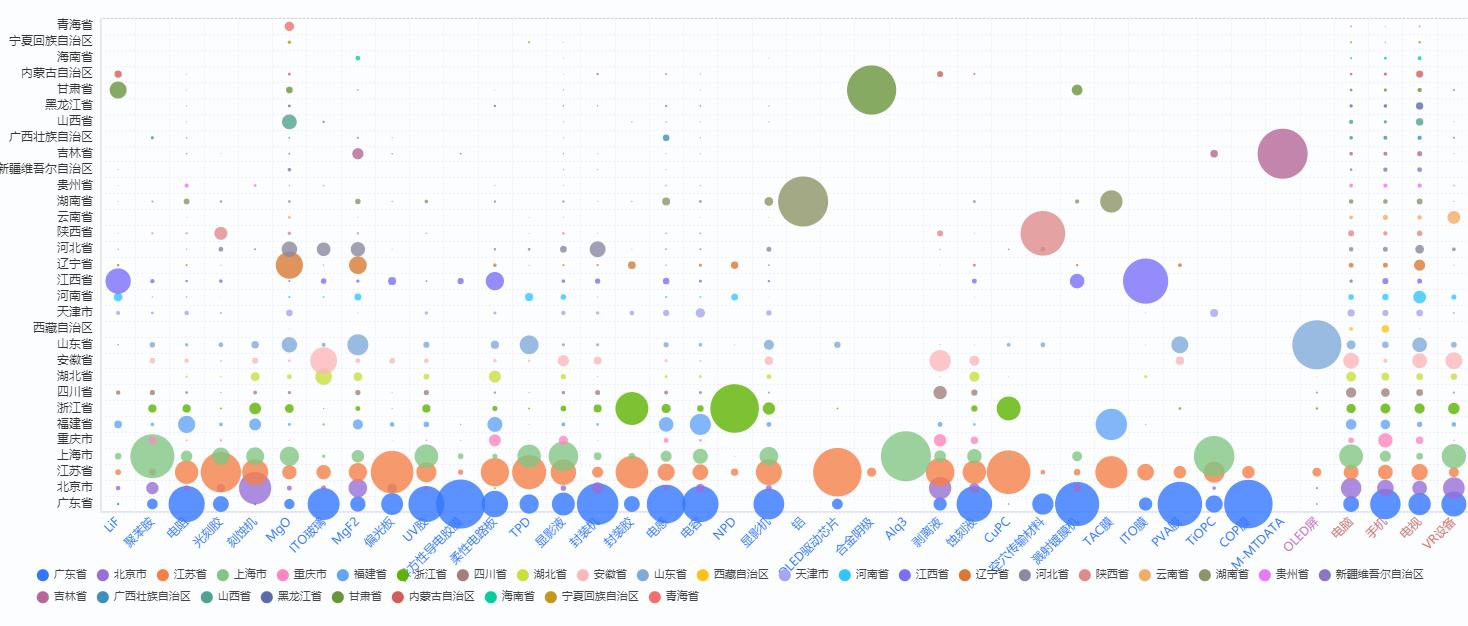
最近做的项目一直有个卡顿问题没有解决,场景是vue单页面项目中使用echart图表+百度地图,如果不进入这些内容页面,项目正常运行,一旦进入后,内存暴增,且切换后依然没被释放,找各种方式解决问题,有必要记录一下问题的原因和他人的解决方案,并进行拓展学习。我后续会将自己的解决方案发出来,并更新到博客。
也期待各位大牛讨论指点。

1. 监听在window/body等事件没有解绑
2. 绑在EventBus的事件没有解绑
3. 模块形成的闭包内部变量使用完后没有置成null
4. 使用第三方库创建,没有调用正确的销毁函数

5 . echarts问题: 不要把chart实例赋值在this上。
(this对象一直存在不会被回收)析构掉生成的echarts对象。
//-dom 不存在时不画
if (!this.$refs.barchart) {return}
//- 不要重复初始化
let Chart = echarts.getInstanceByDom(this.$refs.barchart)
if (!Chart) {Chart = echarts.init(this.$refs.barchart, 'light')}
//-释放echarts对象beforeDestroy () {
let dcharts = echarts.getInstanceByDom(this.$refs.barchart)if (dcharts{echarts.dispose(dcharts)}},
6. keep-alive 的 include 里存的其实是一个 vuex 中的一个数据源(数据源保存的是路由名称),当关闭标签页时,这个数据源中的一项会被移除。这之前,我们在组件里监听到这个数据源的变化,如果此组件对应的路由(这个路由应在 mounted 的时候保存下来)已经不在数据源中了,那就应该销毁此组件。this.$destroy("组件名,es6写法就是class类名") 这一步在新的架构里面已经做了
7. setTimeout setInterval清理 (最好不用)可以使用nextTick代替
8. 数据量多引起的内存占用严重,减少数据, 简化vue实例对象的数据量,减少内存开销

9 . vue是单页面,页面路由切换后,内存未释放
10 . 如果在mounted/created 钩子中使用了$on,需要在beforeDestroy 中做对应解绑($off)处理
11. 如果在mounted/created 钩子中绑定了DOM/BOM 对象中的事件,需要在beforeDestroy 中做对应解绑处理
12. 如果在mounted/created 钩子中使用了第三方库初始化,需要在beforeDestroy 中做对应销毁处理
13. Vue官网讲解避免内存泄露 https://cn.vuejs.org/v2/cookbook/avoiding-memory-leaks.html (我们erp没有 Choices.js库,所以不存在)
14 闭包导致,比如事件处理回调,导致DOM对象和脚本中对象双向引用,这个是常见的泄漏原因
16 js实例 用完 未被清理
17 JavaScript 内存泄露 : 1.意外的全局变量 2.被遗忘的计时器或回调函数 3.脱离 DOM 的引用 4.闭包
猜你喜欢
- 2024-12-18 52、Vue 怎么实现跨域(必会) vue怎么实现跨域请求
- 2024-12-18 Vue 的响应式机制就是个“坑” vue 响应式布局如何实现
- 2024-12-18 想解决vue的超大数据列表性能慢的问题?
- 2024-12-18 Vue中Promise的使用 vue prompt
- 2024-12-18 用上Vue3,你真的变了吗? vue3有人用吗
- 2024-12-18 vue-cli-service不是内部或外部命令怎么解决?
- 2024-12-18 VUE业务中数据绑定无效-this.$set来帮忙
- 2024-12-18 vue组件内部动态渲染src,图片不显示的解决办法
- 2024-12-18 Vue3 环境下使用 uView UI 组件库问题及解决方案
- 2024-12-18 前后端数据交互(七)——前端跨域解决方案(全)
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
