网站首页 vue resolve
-

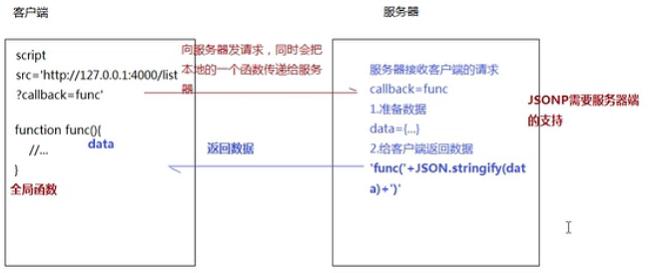
52、Vue 怎么实现跨域(必会) vue怎么实现跨域请求
1、什么是跨域跨域指浏览器不允许当前页面的所在的源去请求另一个源的数据。源指协议,端口,域名。只要这个3个中有一个不同就是跨域2、使用vue-cli脚手架搭建项目时proxyTable解决跨域问题,打开config/index
2024-12-18 wudianyun 精选文章 87 ℃ -

Vue 的响应式机制就是个“坑” vue 响应式布局如何实现
作者|jkonieczny译者|核子可乐策划|TinaVue的reactivity响应式机制确实不错,只是有个“小”缺点:它会搞乱引用。本来一切看起来好好的,连TypeScript都说没问题,但突然就崩了。
2024-12-18 wudianyun 精选文章 79 ℃ -
想解决vue的超大数据列表性能慢的问题?
在移动端处理下拉大量的数据时,会出现性能瓶颈。$npminstallvue-recyclerview。importVuefrom'vue'
2024-12-18 wudianyun 精选文章 109 ℃ -

Vue中Promise的使用 vue prompt
在我们实际中最常用到的是异步操作时,对异步操作进行封装,Promise是一个函数返回的对象,我们可以在它上面绑定回调函数。
2024-12-18 wudianyun 精选文章 127 ℃ -

用上Vue3,你真的变了吗? vue3有人用吗
前言Vue3已经发布很长一段时间了,虽然早就用上了框架,但是很多人依旧保持着Vue2的思维习惯,导致大家在实际开发中并没有感觉到提升,属实是新瓶装旧酒。我们应该意识到这并不仅仅是一个数字大版本的迭代,而是一次全新的开发体验。
2024-12-18 wudianyun 精选文章 93 ℃ -

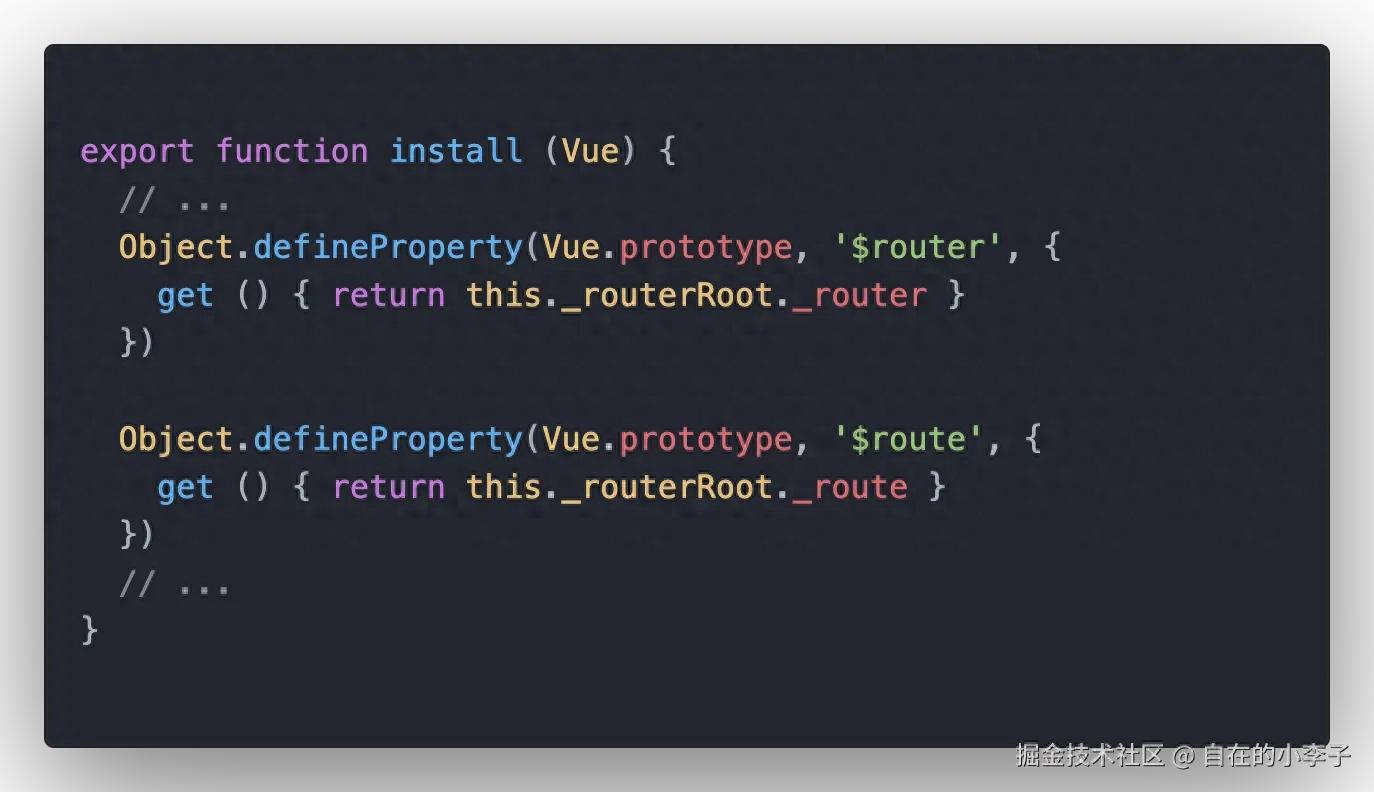
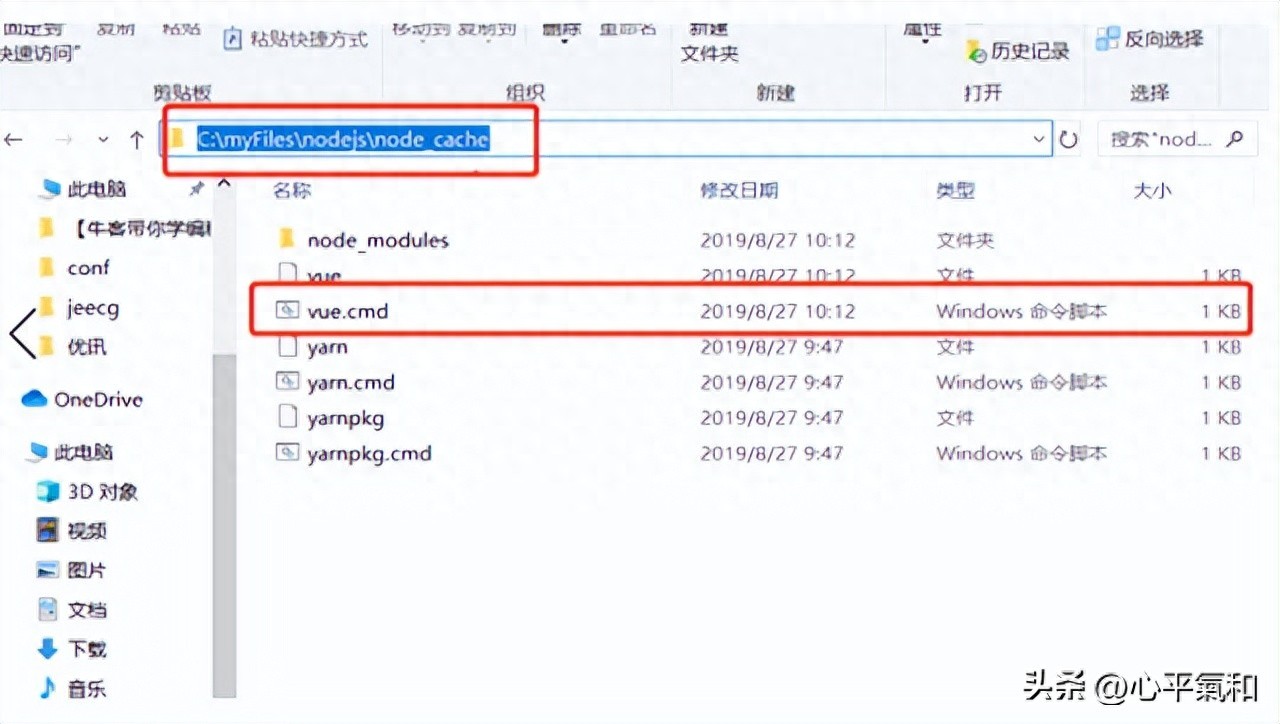
vue-cli-service不是内部或外部命令怎么解决?
vue-cli-service不是内部或外部命令怎么解决?原因和解决方法:1、项目没有执行“npminstall”,找不到相关的依赖包;只需要执行一下“npminstall”即可。
2024-12-18 wudianyun 精选文章 152 ℃ -

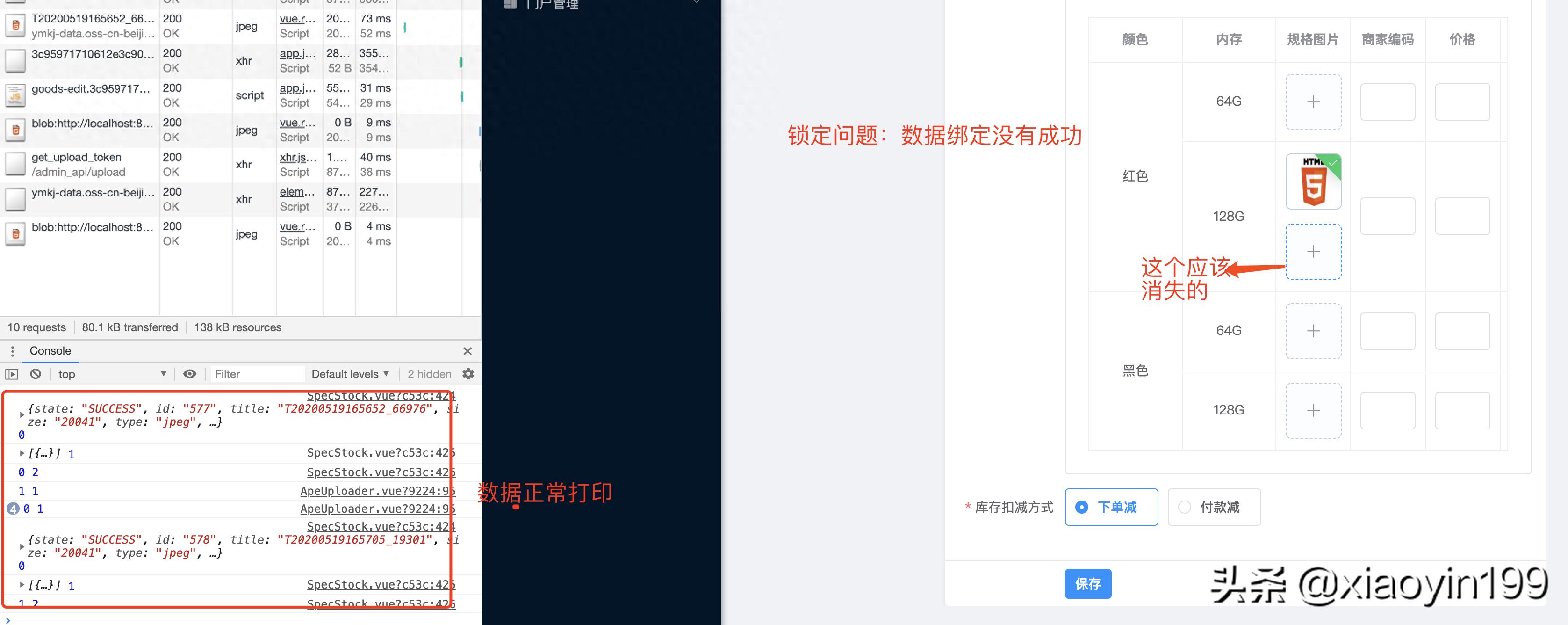
VUE业务中数据绑定无效-this.$set来帮忙
这个方法之前看文档肯定是看到了,但是从来没有遇到问题,就抛之脑后了!这不遇到问题了还得请它来帮忙!车祸现场效果代码问题剖析当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到this.$se来帮
2024-12-18 wudianyun 精选文章 73 ℃ -

vue组件内部动态渲染src,图片不显示的解决办法
最近再做一个图片展示组件时候,发现在vue组件内部动态宣传src尽然图片显示不出来,百度一下,有很多解决办法,什么通过require加载呀,转为base64什么的,在我看来,统统都是很烂的解决办法,图片动态渲染不出来,那么我们就预先加载不就
2024-12-18 wudianyun 精选文章 104 ℃ -

Vue3 环境下使用 uView UI 组件库问题及解决方案
一、问题描述在使用Vue3环境下的uViewUI组件库时,开发者可能会遇到以下几种错误:Cannotreadproperty'mount'ofundefined:这一错误提示无法读取mo...
2024-12-18 wudianyun 精选文章 140 ℃ -

前后端数据交互(七)——前端跨域解决方案(全)
一、什么是跨域?跨域就是非同源策略请求。1.1、什么是同源策略?同源策略(SOP)是一种约定,是浏览器最核心的也是最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。协议+域名+端口号,三者都相同时就是同源,只要
2024-12-18 wudianyun 精选文章 116 ℃
- 控制面板
- 网站分类
- 最新留言
-
