网站首页 > 精选文章 正文
这个方法之前看文档肯定是看到了,但是从来没有遇到问题,就抛之脑后了!这不遇到问题了还得请它来帮忙!
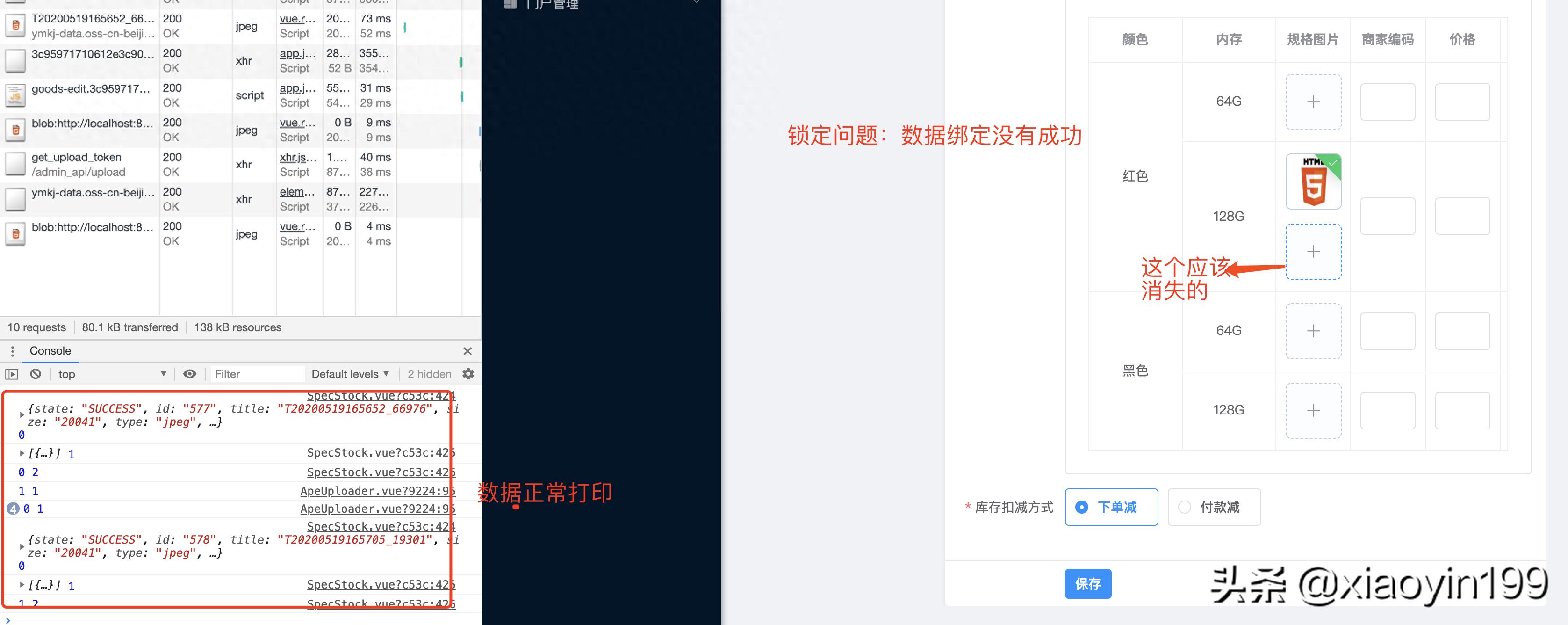
车祸现场

效果

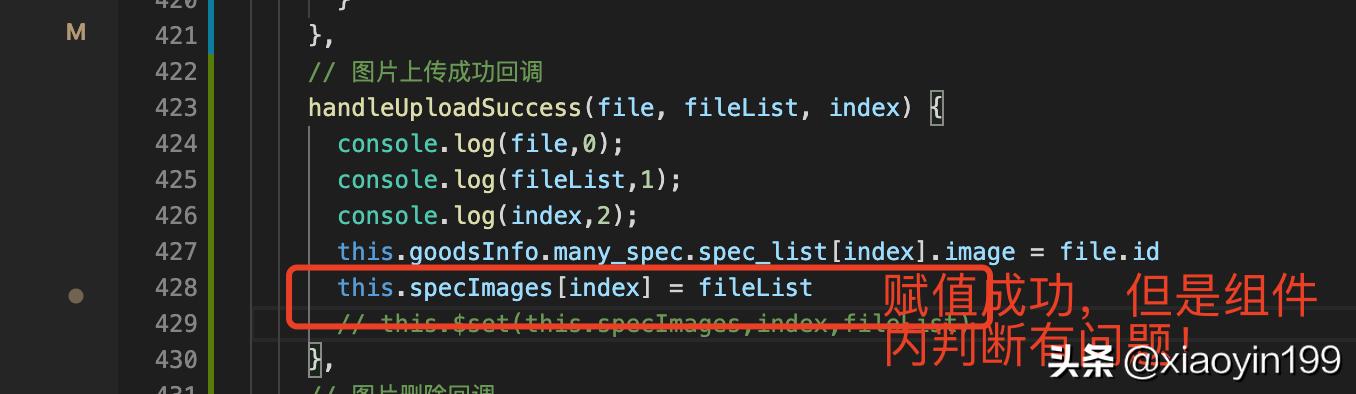
代码
问题剖析
- 当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到this.$se来帮忙了!
- 官方解释:对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property,。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式 property。
- Vue 不能检测以下数组的变动:当你利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue
- Vue 不能检测以下数组的变动:当你修改数组的长度时,例如:vm.items.length = newLength
解决方案
//this.specImages[index] = fileList
this.$set(this.specImages,index,fileList)使用“this.$set”解决战斗,VUE在开发的时候能遇到的问题都已经给了解决方案了!只能是自己不懂!
作者:xiaoyin199
来源:攸米教育
本文原创发布于攸米教育 ,转载请注明出处,谢谢合作
猜你喜欢
- 2024-12-18 52、Vue 怎么实现跨域(必会) vue怎么实现跨域请求
- 2024-12-18 Vue 的响应式机制就是个“坑” vue 响应式布局如何实现
- 2024-12-18 想解决vue的超大数据列表性能慢的问题?
- 2024-12-18 Vue中Promise的使用 vue prompt
- 2024-12-18 用上Vue3,你真的变了吗? vue3有人用吗
- 2024-12-18 vue-cli-service不是内部或外部命令怎么解决?
- 2024-12-18 vue组件内部动态渲染src,图片不显示的解决办法
- 2024-12-18 Vue3 环境下使用 uView UI 组件库问题及解决方案
- 2024-12-18 前后端数据交互(七)——前端跨域解决方案(全)
- 2024-12-18 vue组件间的九种通信方式 vue组件通信原理
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
