网站首页 > 精选文章 正文
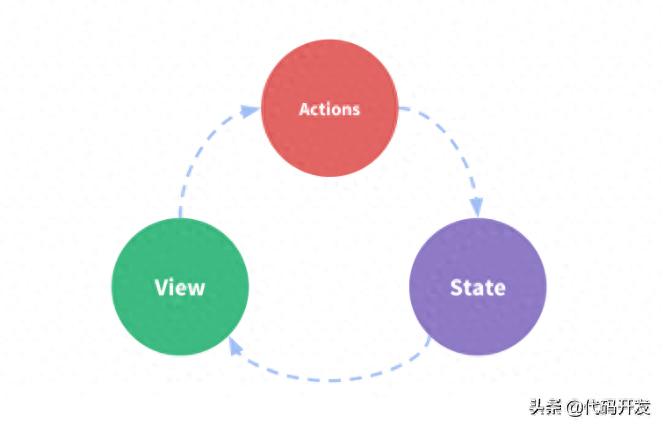
视图、操作、状态之间的关系:

数据单向流动
一个应用可以看作是由上面三部分组成: View, Actions,State,数据的流动从View => Actions => State =>View 以此达到数据的单向流动.
但是项目较大的, 组件嵌套过多的时候, 多组件共享同一个State会在数据传递时出现很多问题.Vuex就是为了解决这些问题而产生的.
Vuex可以被看作项目中所有组件的数据中心,我们将所有组件中共享的State抽离出来,任何组件都可以访问和操作我们的数据中心.

Vuex原理
上图可以很好的说明Vuex的组成,一个实例化的Vuex.Store由state, mutations和actions三个属性组成:
- state中保存着共享数据;
- 修改state中的状态只能提交mutations中的方法,且方法必须是同步的;
- 需要异步方法时,写在actions中, 提交mutations,由mutations修改state状态.
- 上一篇: CentOS7 设置静态路由
- 下一篇: 「2022」打算跳槽涨薪,必问面试题及答案——VUE篇
猜你喜欢
- 2024-12-18 52、Vue 怎么实现跨域(必会) vue怎么实现跨域请求
- 2024-12-18 Vue 的响应式机制就是个“坑” vue 响应式布局如何实现
- 2024-12-18 想解决vue的超大数据列表性能慢的问题?
- 2024-12-18 Vue中Promise的使用 vue prompt
- 2024-12-18 用上Vue3,你真的变了吗? vue3有人用吗
- 2024-12-18 vue-cli-service不是内部或外部命令怎么解决?
- 2024-12-18 VUE业务中数据绑定无效-this.$set来帮忙
- 2024-12-18 vue组件内部动态渲染src,图片不显示的解决办法
- 2024-12-18 Vue3 环境下使用 uView UI 组件库问题及解决方案
- 2024-12-18 前后端数据交互(七)——前端跨域解决方案(全)
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
