网站首页 > 精选文章 正文
继上一篇 前端构建神器webpack
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,基于 webpack 构建,并带有合理的默认配置;:
- 交互式的项目脚手架。
- 实现的零配置原型开发。
Vue CLI 将 Vue 生态中的工具基础标准化。而不必纠结配置的问题。

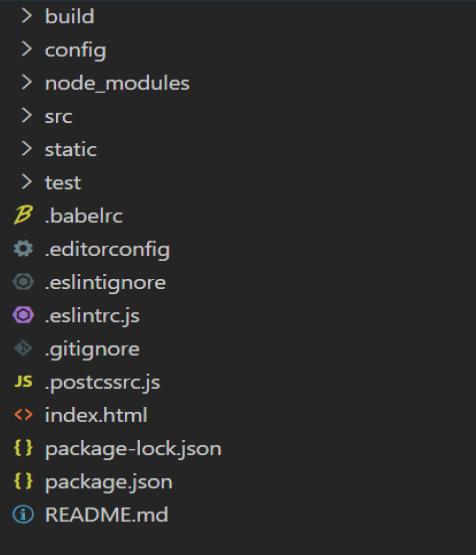
经过下面几步,就可构建如上图中的项目
- 安装nodejs,命令行输入 node –v检测安装是否成功
- 安装vue-cli脚手架:
npm i -g @vue/cli-init,命令行输入 vue –v检测安装是否成功
- 新建项目vue init webpack myVue,myVue是项目名称。其中ESLint,单元测试,Nightwatch可以不选择
- 打开项目文件夹 myVue,npm install 下载依赖
- 运行项目 npm start;
项目结构如下

目录结构详解,如下图
猜你喜欢
- 2024-12-30 VueBaiduMap-可能是Vue接入百度地图的最佳组件了
- 2024-12-30 Vue 怎么安装(vue怎么安装echarts)
- 2024-12-30 Vue认知及使用(vue的使用教程)
- 2024-12-30 基于 Vue 开发的图片裁剪插件,简单好用、免费开源,支持 Vue3
- 2024-12-30 第2天|16天搞定Vue3.0,Vue3.0的核心(必学)
- 2024-12-30 Vant 3 - 有赞出品的开源移动UI组件库,基于 Vue3 重构发布
- 2024-12-30 在vue里实现页面截图功能(vue页面结构)
- 2024-12-30 Vue的框架(了解)(vue框架简单介绍)
- 2024-12-30 vue的在线海报图片设计器(vue生成海报图)
- 2024-12-30 一、Uni-app + Vue3 + TS +Vite 创建项目步骤
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
