网站首页 > 精选文章 正文
前言
最近在遇到了一个前端选择区域截图的需求(类似于微信、QQ),刚好在掘金里找到了一个插件region-screenshot-js,来记录一下使用过程。
github仓库:github.com/weijun-lab/…
1.下载插件
cnpm install region-screenshot-js2.在vue中引入并给页面填充内容
<template>
<div class="demo">
<ul>
<li>风急天高猿啸哀,渚清沙白鸟飞回。</li>
<li>无边落木萧萧下,不尽长江滚滚来。</li>
<li>万里悲秋常作客,百年多病独登台。</li>
<li>艰难苦恨繁霜鬓,潦倒新停浊酒杯。</li>
</ul>
</div>
</template>
<script setup>
import regionScreenshot from 'region-screenshot-js';
</script>
<style>
body{
background-color: #eee;
}
.demo{
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
</style>此时的页面:

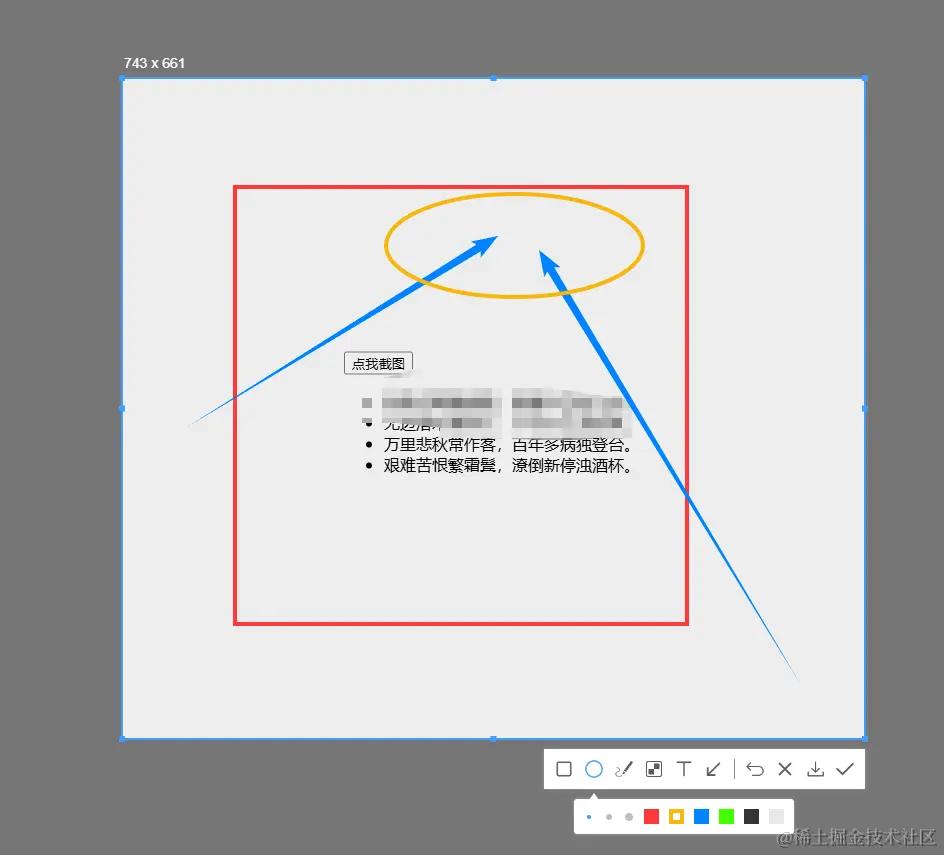
3.调用插件开始截图
<template>
<div class="demo">
<button @click="screenshot">点我截图</button>
<ul>
<li>风急天高猿啸哀,渚清沙白鸟飞回。</li>
<li>无边落木萧萧下,不尽长江滚滚来。</li>
<li>万里悲秋常作客,百年多病独登台。</li>
<li>艰难苦恨繁霜鬓,潦倒新停浊酒杯。</li>
</ul>
</div>
</template>
<script setup>
import regionScreenshot from 'region-screenshot-js';
function screenshot(){
let screentsot = new regionScreenshot();
screentsot.on("screenshotGenerated",(dataUrl)=>{
console.log("截图完成了,图片的地址是:"+dataUrl)
})
}
</script>
<style>
body{
background-color: #eee;
}
.demo{
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
</style>
最终可以在监听的事件里面获取到图片编码

写在最后
感谢阅读,前端小白,还在持续学习中,如有问题请指正 参考:juejin.cn/post/737166…
文章转自:https://juejin.cn/post/7373592723863797775
猜你喜欢
- 2024-12-30 VueBaiduMap-可能是Vue接入百度地图的最佳组件了
- 2024-12-30 Vue 怎么安装(vue怎么安装echarts)
- 2024-12-30 Vue认知及使用(vue的使用教程)
- 2024-12-30 揭秘!Vue项目结构!自动创建Vue项目,解放生产力
- 2024-12-30 基于 Vue 开发的图片裁剪插件,简单好用、免费开源,支持 Vue3
- 2024-12-30 第2天|16天搞定Vue3.0,Vue3.0的核心(必学)
- 2024-12-30 Vant 3 - 有赞出品的开源移动UI组件库,基于 Vue3 重构发布
- 2024-12-30 Vue的框架(了解)(vue框架简单介绍)
- 2024-12-30 vue的在线海报图片设计器(vue生成海报图)
- 2024-12-30 一、Uni-app + Vue3 + TS +Vite 创建项目步骤
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
