网站首页 > 精选文章 正文
首先,通过vue-cli3创建好项目,比如项目名称叫news-list。创建方法见我的另一篇文章:Vue使用vue-cli 3.10.0创建项目
然后在项目根目录创建三个文件: .env.dev , .env.test , .env.prod

分别编辑这三个文件:
1.env.dev
NODE_ENV = 'development' VUE_APP_CURRENTMODE = 'dev' VUE_APP_BASEURL = '开发环境基础路径'
2 .env.prod
NODE_ENV = 'production' VUE_APP_CURRENTMODE = 'prod' VUE_APP_BASEURL = '生产环境基础路径'
3 .env.test
NODE_ENV = 'production' VUE_APP_CURRENTMODE = 'test' VUE_APP_BASEURL = '测试环境基础路径'
然后,编辑package.json文件

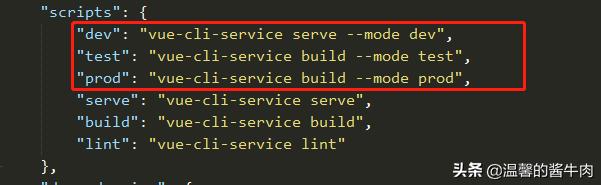
在scripts里加入三条启动命令:
"dev": "vue-cli-service serve --mode dev", "test": "vue-cli-service build --mode test", "prod": "vue-cli-service build --mode prod",
最后,项目启动:
npm run dev //本地运行 npm run test //测试环境打包 npm run prod //正式环境打包
- 上一篇: vue2如何创建一个项目?
- 下一篇: 39《Vue 入门教程》Vue 项目打包部署
猜你喜欢
- 2024-12-27 使用 nginx 同域名下部署多个 vue 项目,并使用反向代理
- 2024-12-27 vue3+electron开发桌面软件(5)——系统级右键实现文件上传
- 2024-12-27 Vue:npm run serve 到底做了什么?
- 2024-12-27 深入探索Vue3:将您的项目打包为生产版本
- 2024-12-27 Quasar 火了!为何能成为 Vue 顶级开发框架?
- 2024-12-27 在vue开发中如何利用.env文件
- 2024-12-27 nginx 部署vue项目
- 2024-12-27 如何将Vue的前端项目直接集成到SpringBoot项目的Jar包中?
- 2024-12-27 Vite是什么?在Vue3中如何使用Vite?
- 2024-12-27 手把手教你用 Tauri+Vue 创建小型桌面应用
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
