网站首页 vue build
-

使用 nginx 同域名下部署多个 vue 项目,并使用反向代理
效果目前有2个项目(project1,project2),还有一个nginx自带的index.html,我添加了对应的链接代码(稍后粘贴出来),为了统一管理子项目的路由。
2024-12-27 wudianyun 精选文章 67 ℃ -

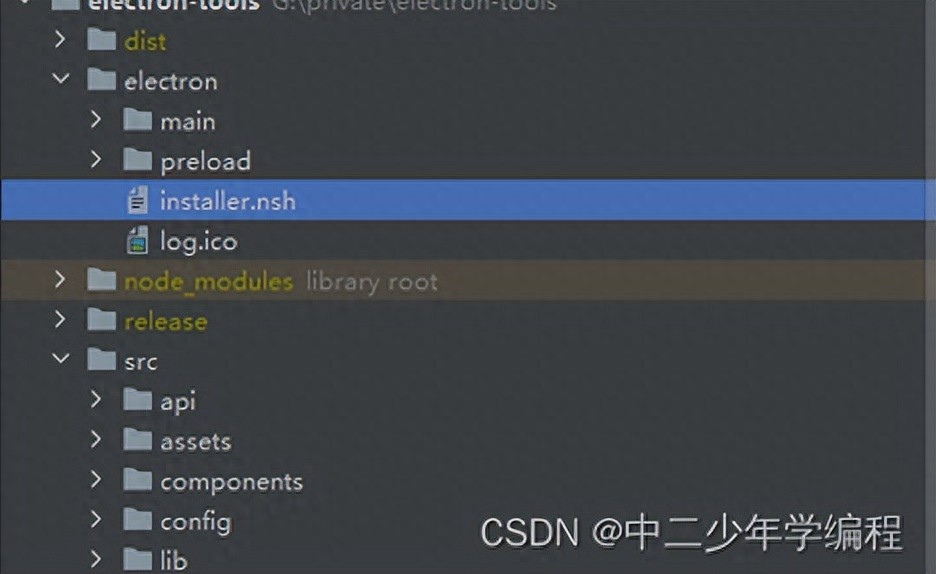
vue3+electron开发桌面软件(5)——系统级右键实现文件上传
上篇文章讲解过软件内右键菜单实现,本文的右键指的是windows或linux系统级的右键。上传文件时,有时候我们在文件目录页面,希望可以通过鼠标右键点击文件上传,一键式实现文件的上传功能。
2024-12-27 wudianyun 精选文章 66 ℃ -

Vue:npm run serve 到底做了什么?
在vue-cli2或者vue-cli3中,当我们创建好一个项目,我们要通过npmrundev运行一个项目。
2024-12-27 wudianyun 精选文章 66 ℃ -

深入探索Vue3:将您的项目打包为生产版本
如何将Vue3项目构建为生产版本代码##1.概述Vue3是一个功能强大的前端框架,它提供了更好的性能和更多的开发优势。当您完成Vue3项目的开发后,接下来的关键步骤是将项目打包为生产版本的代码。
2024-12-27 wudianyun 精选文章 64 ℃ -

Quasar 火了!为何能成为 Vue 顶级开发框架?
Buildhigh-performanceVueJSuserinterfacesinrecordtime:responsiveSinglePageApps,SSRApps,PWAs,Browserextens
2024-12-27 wudianyun 精选文章 87 ℃ -

在vue开发中如何利用.env文件
前言我们在vue项目的目录中经常看到env开头的文件,在文件内声明一些变量,这些变量就是一些配置变量,在不同环境下可使用的变量。
2024-12-27 wudianyun 精选文章 59 ℃ -

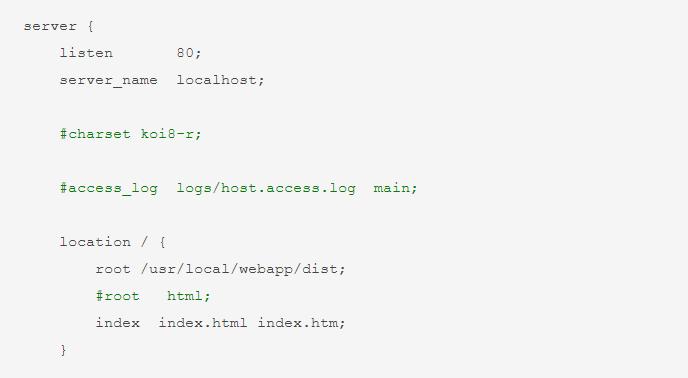
nginx 部署vue项目
1本地vue项目执行npmrunbuild命令进行构建2构建完后本地生成dist文件夹3将dist文件夹放在服务器中的/usr/local/webapp下4配置nginx配置文件(nginx指定vue路径)5重启nginx
2024-12-27 wudianyun 精选文章 75 ℃ -

如何将Vue的前端项目直接集成到SpringBoot项目的Jar包中?
有时候为了项目开发方便,我们会在SpringBoot项目中通过模板引擎技术来进行Web应用的开发,但是在一些用户页面交互非常美观的场景中,通过模板引擎技术,由于后端开发者的能力有限并不能很好的实现用户交互的UI操作,那么这个时候就需要用到我
2024-12-27 wudianyun 精选文章 63 ℃ -

Vite是什么?在Vue3中如何使用Vite?
Vite是一个现代的前端构建工具,其主要目的就是提高开发体验和构建速度由EvanYou创建,特别是优化了与Vue、React等现代JavaScript框架的兼容性。Vite使用了原生ES模块,在开发模式下,通过按需加载模块来实现快
2024-12-27 wudianyun 精选文章 89 ℃ -

手把手教你用 Tauri+Vue 创建小型桌面应用
作为Electron的替代方案之一,Tauri可通过已有的HTML、CSS和JavaScript创建小型、快速且安全的桌面应用。本文介绍了一种多语言工具链,用于构建安全、跨平台的小体积原生应用。
2024-12-27 wudianyun 精选文章 82 ℃
- 控制面板
- 网站分类
- 最新留言
-
