网站首页 vue redirect 第2页
-

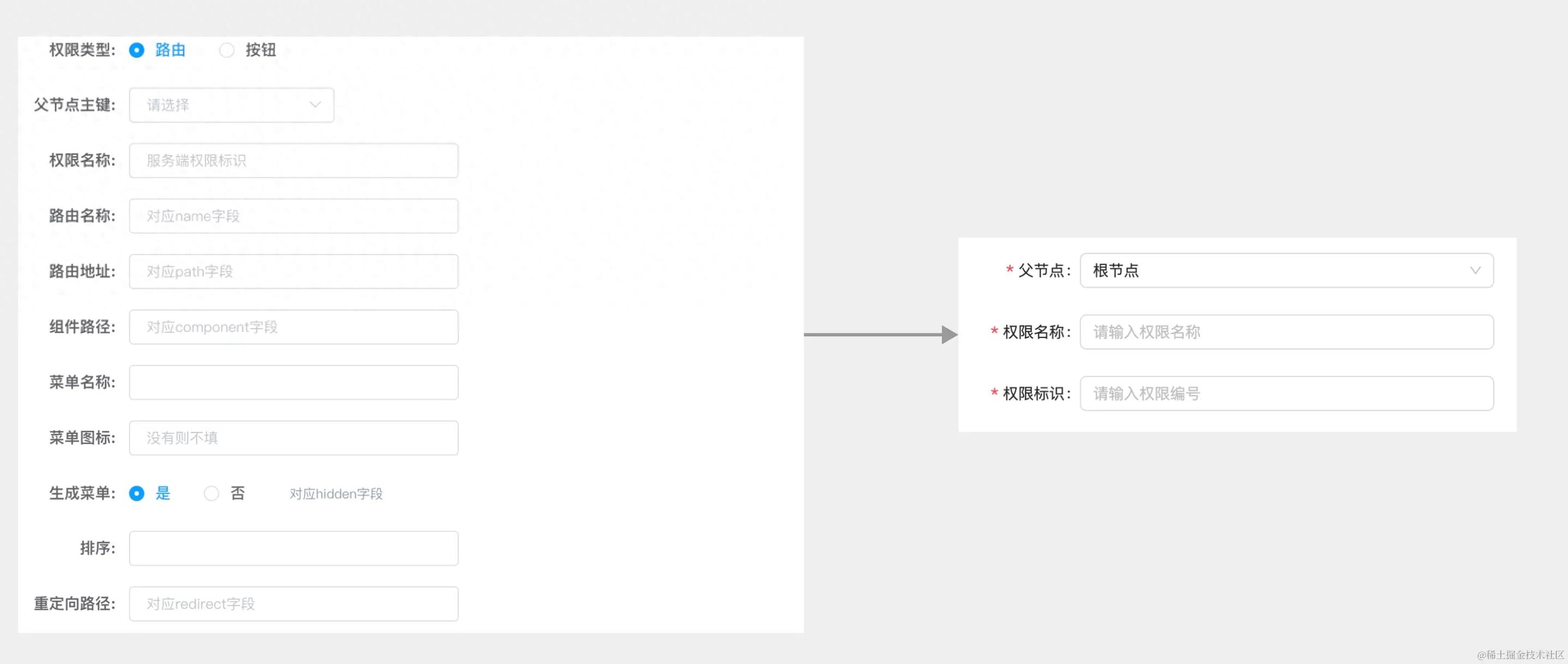
Vue3.0权限管理实现流程【实践】
path:'/',name:'home',component:,meta:{req...
2024-12-29 wudianyun 精选文章 96 ℃ -

VUE项目打包发到Docker二次刷新页面报404错误问题解决
将VUE项目打包后发布到Docker的Nginx服务器后,基本使用正常,发现前端有一个404错误,但页面显示正常,在退出登录后,跳转到404页面,便这个404页面是nginx缺省的,并不是自己vue项目的,参考网上资料后搞定了此问题,特此记
2024-12-29 wudianyun 精选文章 92 ℃ -

vue-router 4 你真的熟练吗?
虽然vue-router4大多数API保持不变,但是在vue3中以插件形式存在,所以在使用时有一定的变化。
2024-12-29 wudianyun 精选文章 64 ℃ -
![[web前端] Vue 用户登录流程](http://www.wudianyun.com/zb_users/upload/2024/12/20241229013605173540736528679.jpg)
[web前端] Vue 用户登录流程
访问路由时会从Cookie中获取Token,判断Token是否存在:如果Token存在,将根据用户角色生成动态路由,然后访问路由,生成对应的页面组件。
2024-12-29 wudianyun 精选文章 67 ℃ -

Vue项目中实现用户登录及token验证
一、调登录接口成功,在回调函数中将token存储到localStorage和vuex中login.vue<template><div><inputtype=&...
2024-12-29 wudianyun 精选文章 59 ℃ -

2022年vue3.0面试题
一、什么是MVVM?MVVM是Model-View-ViewModel的缩写,Model代表数据模型,定义数据操作的业务逻辑。View代表视图层,负责将数据模型渲染到页面上。
2024-12-29 wudianyun 精选文章 71 ℃ -

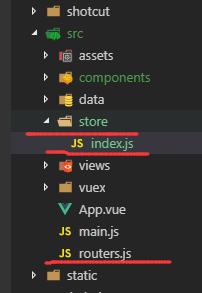
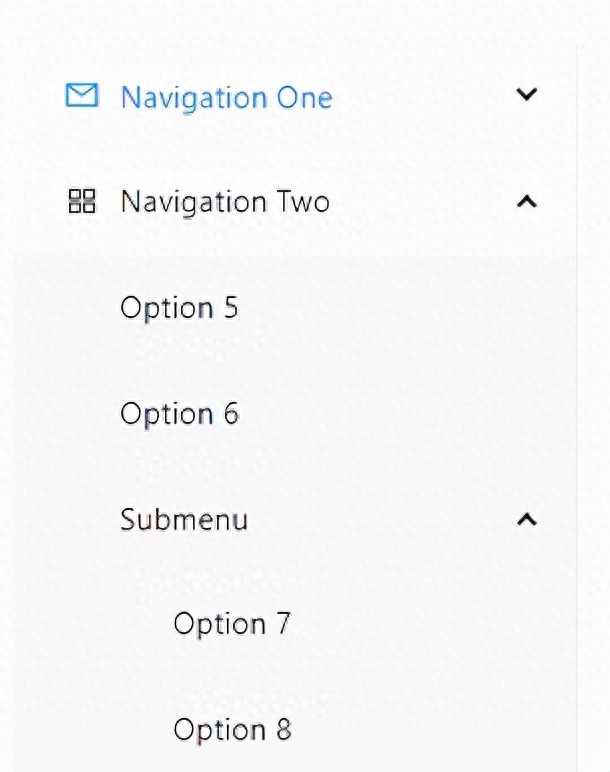
Vue3管理系统实现动态路由和动态侧边菜单栏
在做Vue管理系统的时候,都会遇到的一个需求:每个用户的权限是不一样的,那么他可以访问的页面(路由),可以操作的菜单选项是不一样的,如果由后端控制,我们前端需要去实现动态路由,动态渲染侧边菜单栏。实现动态路由apirouter.
2024-12-29 wudianyun 精选文章 106 ℃ -

更简单的Vue3中后台动态路由 + 侧边栏渲染方案
时至今日,vue2已经升级到了vue3,动态路由的实现方案也同步做出了一些升级迭代,帮助开发者们更高效的完成业务需求,然后摸鱼。
2024-12-29 wudianyun 精选文章 73 ℃ -

后台管理系统,前端Vue根据角色动态设置菜单栏和路由
path:'/',redirect:{name:'index'},component:layoutHeaderAside,childr...
2024-12-29 wudianyun 精选文章 80 ℃ -

微服务前后端分离整合单点登录CAS
一简介在前后端分离的项目中,集合单点登录功能就遇到棘手的重定向问题。所谓前后端分离,也就是前端和后端是两个独立的系统,各自部署,前端通过restfulapi请求后端,后端在controler模块里将前端请求的内容返回。
2024-12-29 wudianyun 精选文章 65 ℃
- 控制面板
- 网站分类
- 最新留言
-
