网站首页 vuedevtools使用
-

开发者的常见陷阱:你不可不知的调试技巧
调试是开发过程中不可避免的一部分,尽管许多开发者都经历过调试,但它常常是最具挑战性的任务之一。调试不仅仅是找出错误,更是理解代码行为、优化性能、提高代码质量的重要过程。无论你是新手还是资深开发者,掌握一套高效的调试技巧都能让你少走弯路,提升
2024-12-20 wudianyun 精选文章 121 ℃ -

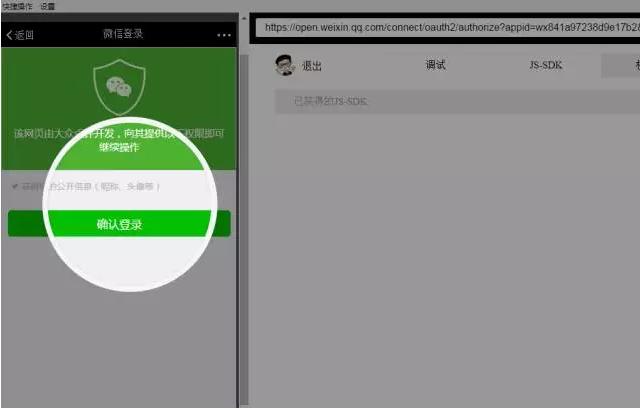
微信网页开发者工具正式发布
公众平台发布微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便地进行开发和调试。具体功能如下:1.使用真实用户身份,调试微信网页授权。2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。3.
2024-12-20 wudianyun 精选文章 313 ℃ -

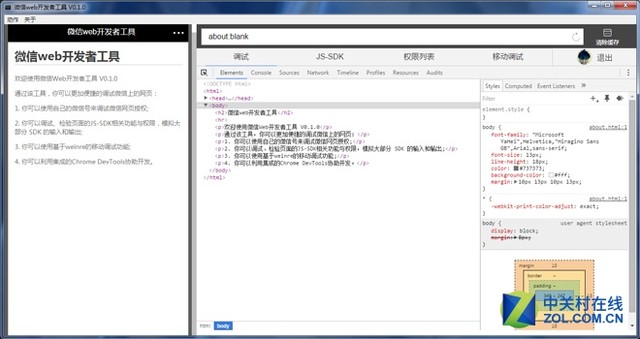
微信发布web开发者工具 模拟微信客户端
【中关村在线软件资讯】1月13日消息:微信公众平台日前正式发布了web开发者工具,为帮助开发者更方便、更安全地开发和调试基于微信的网页。
2024-12-20 wudianyun 精选文章 117 ℃ -

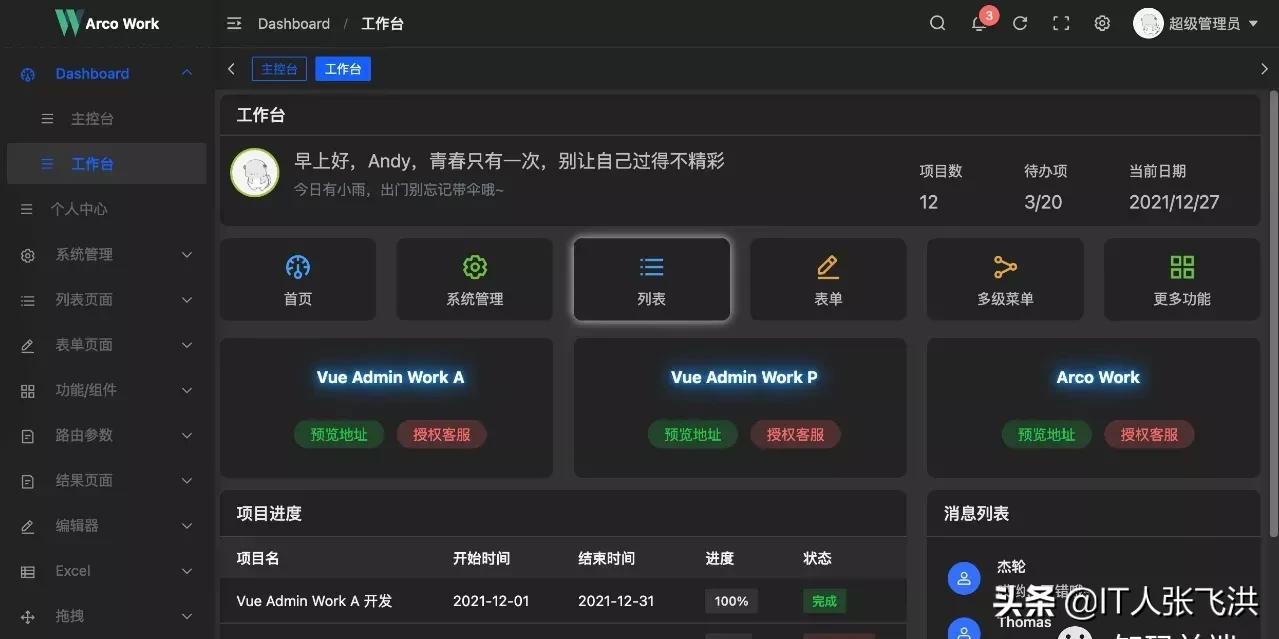
从Vue2快速上手Vue3,这份指南已经给您准备好了
"人生和事业的成功需要保持正确的思维方式,充满热情,提升能力,持有正面的思维方式显得极其重要,因为有了正面的思维方式才会有幸福的人生"--出自《稻盛和夫给年轻人的忠告》01前言随着Vue3版本的不断发...
2024-12-20 wudianyun 精选文章 116 ℃ -

Chrome Dev Tools
较早接触前端的人可能最开始使用的都是Firebug调试工具,不过后来由于Chrome的强势逆袭以及移动端开发的兴起,大部分开发者开始转战使用Chrome自带的开发者工具(F12或Ctrl+Shift+I),本文接下来就会介绍一些你平常开发中
2024-12-20 wudianyun 精选文章 68 ℃ -

?Chrome DevTools 使用指?北 - 来源面板之查看当前调用堆栈 ??
查看当前调用堆栈在某行代码上暂停时,使用CallStack窗格查看使您进入此操作的调用堆栈functionfirstFunction(){console.
2024-12-20 wudianyun 精选文章 115 ℃ -

MikuTools轻量在线工具系统源码/含几十款工具
它提供了许多有用的工具,例如文本加密、图片处理、常用数据转换等等,二改或者新增功能的话,可以参考/pages/*.vue中的文件新建页面,也可以使用CTRL+F进行相关模块的查找,在/tools/index.js中添加相关的工具信息。
2024-12-20 wudianyun 精选文章 801 ℃ -

第01节: 检查环境 创建项目
1.检查node版本$node-vv20.10.02.脚手架创建vue3项目2.1创建项目$npmcreatevue@latest按照如下的提示操作,完成后如下:Vue.
2024-12-20 wudianyun 精选文章 126 ℃ -

vue 开发规范
项目运行指南(#项目运行指南)开发本地环境(#开发本地环境)开发相关插件/工具(#开发相关插件工具)开发规范(#开发规范)vue(#vue)【数据流向】(#数据流向)【慎用全局注册】(#慎用全局注册)【组件名称】(#组件名称)【组件中的C
2024-12-20 wudianyun 精选文章 111 ℃ -

深入浅出Vue,全网最全笔记
一、Vue.js的基本认识1、官网英文官网:https://vuejs.org中文官网:https://cn.vuejs.
2024-12-20 wudianyun 精选文章 162 ℃
- 控制面板
- 网站分类
- 最新留言
-
