网站首页 > 精选文章 正文
【中关村在线软件资讯】1月13日消息:微信公众平台日前正式发布了web开发者工具,为帮助开发者更方便、更安全地开发和调试基于微信的网页。
简单来说,这个微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在PC或者Mac上进行开发和调试工作。

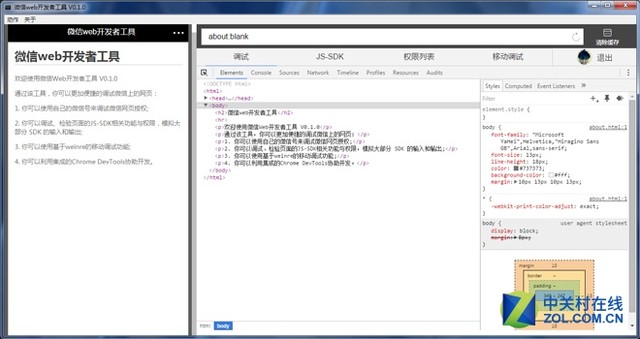
微信web开发者工具
微信web开发者工具主要功能:
使用自己的微信号来调试微信网页授权;
调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出;
使用基于 weinre 的移动调试功能;
利用集成的 Chrome DevTools 协助开发。
工具顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
- 上一篇: 从Vue2快速上手Vue3,这份指南已经给您准备好了
- 下一篇: 微信网页开发者工具正式发布
猜你喜欢
- 2024-12-20 开发者的常见陷阱:你不可不知的调试技巧
- 2024-12-20 微信网页开发者工具正式发布
- 2024-12-20 从Vue2快速上手Vue3,这份指南已经给您准备好了
- 2024-12-20 Chrome Dev Tools
- 2024-12-20 ?Chrome DevTools 使用指?北 - 来源面板之查看当前调用堆栈 ??
- 2024-12-20 MikuTools轻量在线工具系统源码/含几十款工具
- 2024-12-20 第01节: 检查环境 创建项目
- 2024-12-20 vue 开发规范
- 2024-12-20 深入浅出Vue,全网最全笔记
- 2024-12-20 鸿蒙Flutter实战:04-如何使用DevTools调试Webview
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
