网站首页 > 精选文章 正文
不少粉丝和客户朋友对于前后端分离怎么部署这个问题有很大的探索欲望。我们都知道,现在前后分离已经是发展趋势和潮流了,不少企业和客户都希望前后端分离,这样就能术业有专攻,前后端工程师能分出精力来专注于做好自己的事情,从而提升效率。本文将分享给大家的是前后端分离如何部署的知识,满满的都是干货,希望您能有所收获。
一、前后端分离怎么部署?分享具体步骤
(一)一起部署:
1.先将前端打包成静态文件:npm run build
2.将dist目录下所有的文件拷贝到后端的static中(resource下的static)
3.在后端框架拦截器中将之前拷贝的所有文件都放行
4.注意修改配置文件里面mysql、redis以及其他的url
5.打包后端在项目父路径(idea后面带ROOT)的lifecycle中点击package
6.找到target中的jar并上传到linux(建议放到一个项目专属文件夹中)
7.切换到项目文件夹执行命令 :nohup java -jar +jar包名称(有几个执行几遍)
8.访问浏览器输入Linux的地址+端口号+index.html
(二)前后端分离部署(使用nginx)
1.先将前端打包成静态文件:npm run build
2.将dist目录拷贝到Linux的文件夹下
3.找到Linux的配置文件
4.将nginx配置文件的指向地址修改为jar包的地址(后端)
5.访问静态资源(第一步拷贝的前端资源)下面修改为项目的文件夹到dist
6.将后端代码打包成jar放入项目目录
7.切换到项目文件夹执行命令 :nohup java -jar +jar包名称
8.启动nginx: …/sbin/nginx
9.访问浏览器输入Linux的地址+index.html

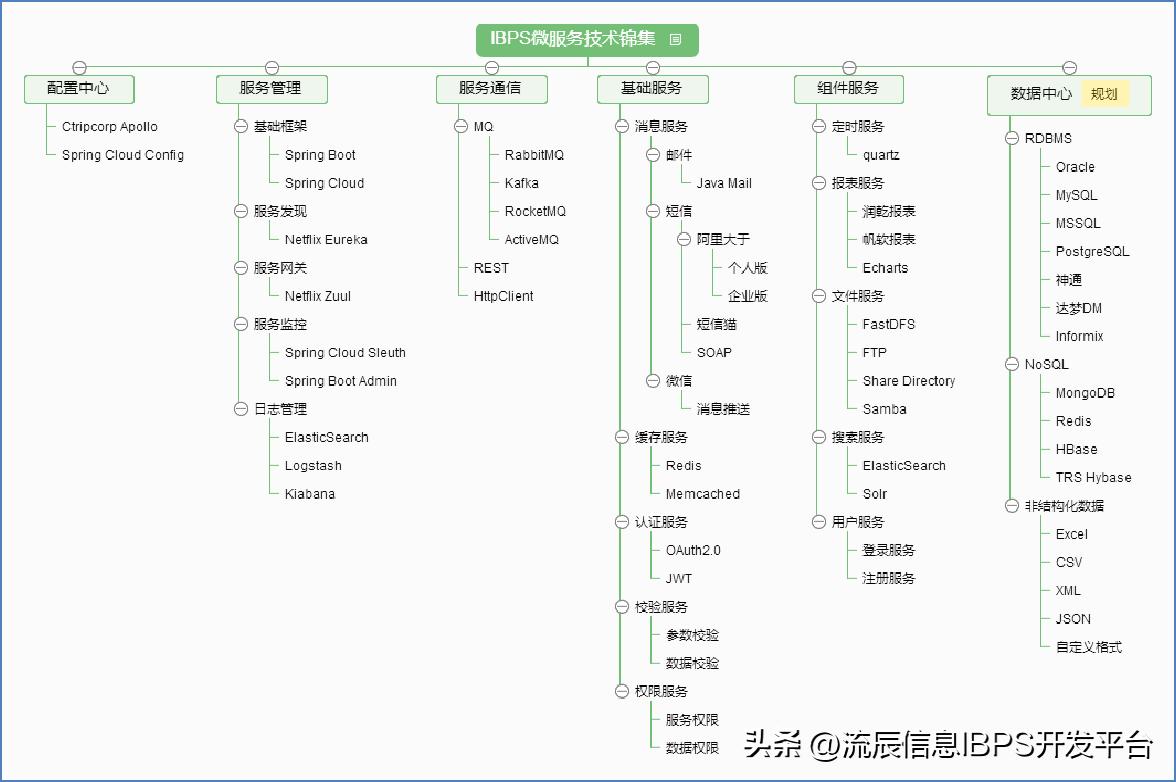
二、看看IBPS微服务架构前后端分离框架特点
正是由于前后端分离的需求越来越被重视,因此IBPS低代码开发平台服务商顺势而为,探索出另一条全新的前后端分离模式。那么,该平台前后端分离框架的特点究竟是什么?一起来探寻。
(一)前端解决方案特点
采用Webpack的模块打包机制;
基于vue构建用户界面的渐进式框架,采用Vue全家桶(vue-router、vuex、vue-cli、axios);
基于vue的Element UI组件库和Vux的前端解决方案;
Easy mock 模拟后端数据结构;
同一套代码多端使用,即PC端、移动端可使用同一套前端代码;
控件组件化;
表单静态化,只需生成的代码其他系统可调用。
(二)后端解决方案特点
采用Spring Cloud的微服务,通过服务注册中心Eureka向外提供注册及访问服务;
支持使用客户自己的注册中心(基于Eureka),公司主动去注册;
稳定的网关服务zuul。提供统一服务调用入口,更精准的对服务进行权限、流量等控制;
同时支持resful接口方式调用公司服务,无需注册中心及网关也可正常使用;
支持集群、分布式服务;
支持多种组件服务,如:消息服务、文件服务、定时任务等基础服务。
经过上文的长篇介绍后,大家知道前后端分离怎么部署了吗?
如果需要体验,可以从这里登录:https://cloud.bpmhome.cn:280/
(部分资料来源于网络,如有侵权,请联系我们删除)
猜你喜欢
- 2024-12-11 开发还分前、后端?它们都是做什么的?
- 2024-12-11 前后端分离跨域处理 前后端分离跨域处理工具
- 2024-12-11 前后端分离开发还不会?手把手教你了
- 2024-12-11 关于前后端分离项目的部署模式一些思考
- 2024-12-11 如何理解前后端分离项目实现? 前后端分离概念
- 2024-12-11 都前后端分离了,咱就别做页面跳转了!统统 JSON 交互
- 2024-12-11 为什么使用前后端分离,前后端分离以及token的使用
- 2024-12-11 前后端分离杂谈 前后端分离使用什么技术
- 2024-12-11 14、什么是前后端分离的项目和JS 渲染的项目,前后端渲染的区别
- 2024-12-11 三分钟摸清楚什么叫前后端分离 前后端分离和前后端不分离的区别
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
