网站首页 > 精选文章 正文
前言
一般部署前端应用,使用nginx作为服务器,有时候没有nginx,只有tomcat,这种情况需要对代码进行一些调整
修改步骤
- 在tomcat中创建项目
进入tomcat的安装目录中,找到webapps文件夹,在webapps文件夹里创建一个项目文件夹,名字为:vue-page
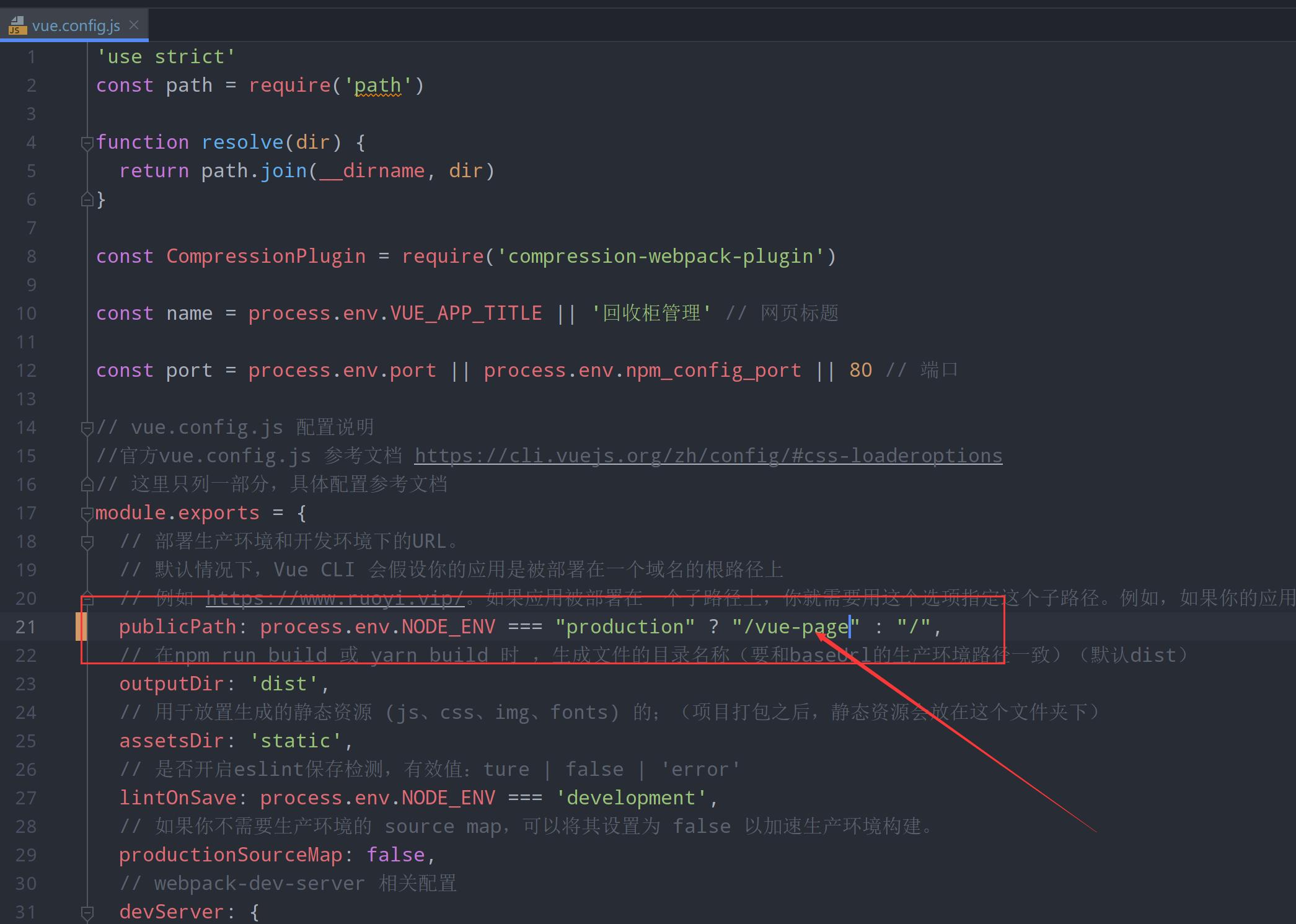
- 修改vue.config.js
打开vue.config.js文件,找到publicPath,将生产环境的路径改为 /vue-page,也就是tomcat中文件夹的名字

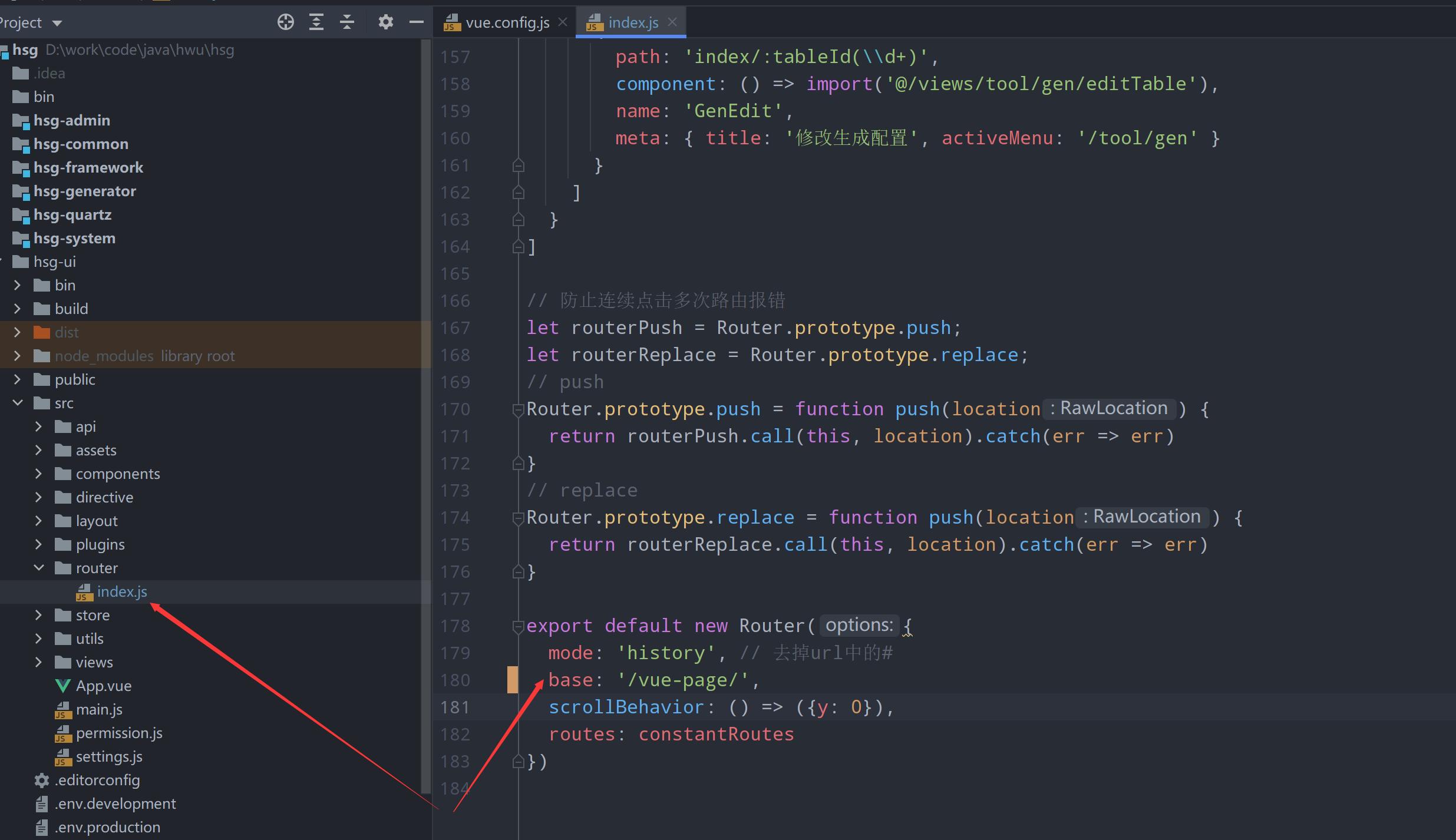
- 修改vue路由
打开router下的index.js,配置单页应用的基路径,配置为 /vue-page

- 修改接口地址
打开.env.production,修改VUE_APP_BASE_API为实际的接口地址
说明:这个不一定需要改,是实际情况决定是否修改
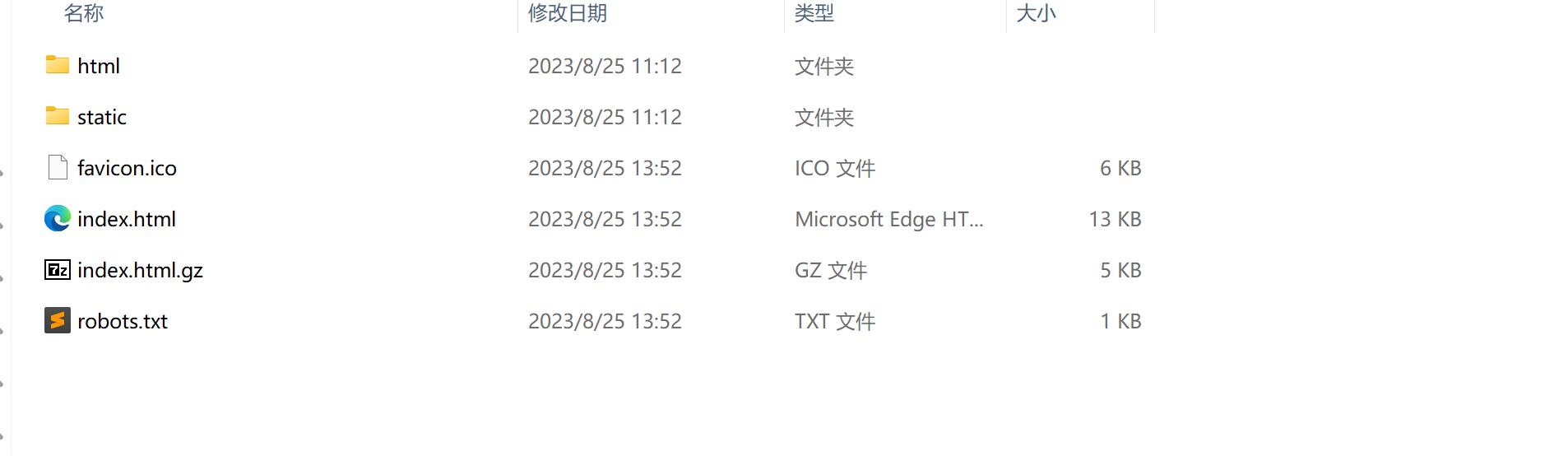
- 打包构建,复制文件
用npm命令打包构建完成后,将项目下的dist文件夹里的所有文件,复制到tomcat里创建的vue-page文件夹里头

- tomcat项目里创建web.xml
在tomcat里vew-page文件夹里创建一个文件夹,名字为:WEB-INF,在WEB-INF里面创建一个web.xml文件,文件内容如下
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>vue-page</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>- 上一篇: Vue 3.2 TS 使用 Axios 对请求进行拦截及封装的实现
- 下一篇: env配置文件
猜你喜欢
- 2024-12-20 env配置文件
- 2024-12-20 Vue 3.2 TS 使用 Axios 对请求进行拦截及封装的实现
- 2024-12-20 SpringBoot和Vue整合打包
- 2024-12-20 vue-element-admin-fastapi
- 2024-12-20 若依框架-前端静态资源如何整合到后端访问
- 2024-12-20 好用的.env
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
