网站首页 > 精选文章 正文
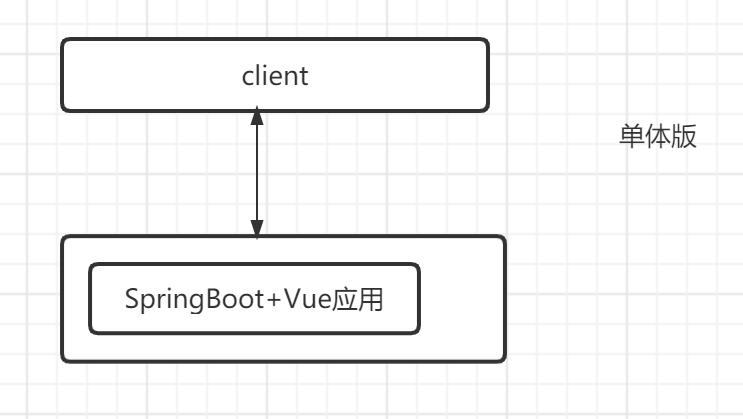
Spring Boot + Vue开发的项目一般采用前后分体的方式,一般部署如下所示:

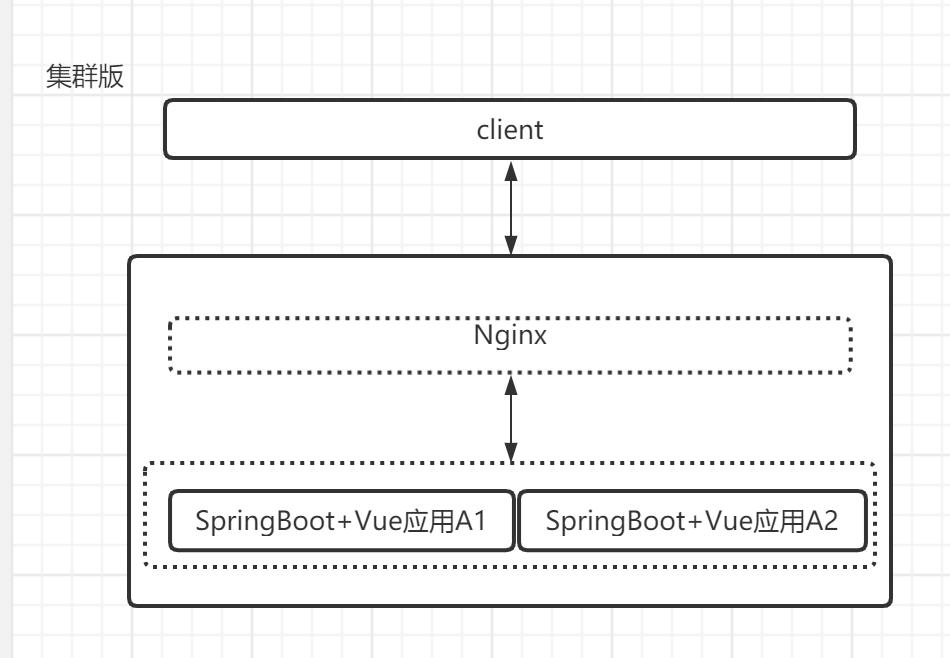
但有的时候受限于实际资源,比如希望降低硬件使用数量,希望降低运维成本等等,而不能做到前后端分离。这时候可以将Spring Boot + Vue一块打包到Spring Boot的 fat jar中,然后部署启动也是可以的。Vue+ SpringBoot打成一个包的部署图:
集群版:

更简单的单体版

解决方案
发布SpringBoot+Vue 的前后端混合包,有2种方案。
第一种前后端都几乎不需要做任何调整。但是对于修改前端配置,比如后台服务的地址,打包后无法修改。对部署不友好,换一台服务器部署,前后端都需要重新打包。
第二种方案前后端都需要微调下。但是对部署友好,配置可以根据需要更改。
先说第一种方案。
第一种方案
直接将Vue前端编译好的文件copy到SpringBoot Maven工程下 src/main/resources/static目录下。
Vue前端编译命令:
npm run build打包前请配置后台服务地址,一般会放在一个js文件文件中,比如在 global.js中:
BASE_URL=http://你要发布的服务器Ip或者域名/端口号
端口号一定要与Spring Boot服务的端口号保持一致。
编辑成功后的文件在dist目录下
vue-project
|-dist将dist目录下所有的文件都拷贝到SpringBoot Maven工程下 src/main/resources/static目录下
springboot-project
|-src
|-main
|-resoures
|-static然后将Spring Boot工程打包为 fat jar,发布部署就可以了。如果没有出现差错就能正常访问了。
很简单不是。但缺点也很明显就是换了服务器部署,或者IP、域名变化了。由于Vue前端后台服务地址也通过webpack打包了,导致无法修改。所以还得重新上述过程。非常麻烦。对于运维很不友好。
在接下来的第二个方案中,vue前端编译后的文件和fat jar分离的方式,解决前配置在打包后无法修改的问题。
第二种方案
Vue前端修改
前端工程目录(部分)结构:
vue-project
|-dist
|-static
| |-config.json
|-src
| |-main.js1,创建配置文件
在Vue前端工程static目录()创建config.json文件,后台服务地址配置在这里:
BASE_URL=http://你要发布的服务器Ip或者域名/端口号static目录及目录徐奥的的所有文件在webpack打包时,会原封不动的copy到打包的目的目录dist下,所以可以把后台服务的地址配置文件放在这里,发布后如果服务地址有变,就可以在config.json中修改后台服务地址。
2,从配置文件config.json中获取配置并设置为可以.vue和.js文件中可以全局引用的变量
修改main.js
import Vue from 'vue'
import axios from 'axios';
import App from './App'
import router from './router'
import api from './http'
import i18n from './i18n'
import store from './store'
import vbus from '@/utils/vue-bus'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import 'font-awesome/css/font-awesome.min.css'
?
let startApp = function () {
axios.get('/settle/static/config.json').then(res => {
// 服务地址
Vue.prototype.BASE_URL = res.data.BASE_URL
?
Vue.use(ElementUI) // 注册使用Element
Vue.use(api) // 注册使用API模块
Vue.use(vbus) //注册事件总线
?
const vue = new Vue({
el: '#app',
i18n,
router,
store,
render: h => h(App)
})
})
}
startApp()其中核心代码为:
axios.get('/static/config.json').then(res => {
// 服务地址
Vue.prototype.BASE_URL = res.data.BASE_URL
})使用axios从static目录获取配置的服务地址,并注册为全局变量。
.vue文件中使用
let url = this.BASE_URL.js文件中使用:
import Vue from 'vue'
let url = Vue.prototype.BASE_URL以axios封装为例
import Vue from 'vue'
export default function $axios(options) {
return new Promise((resolve, reject) => {
const instance = axios.create({
baseURL: Vue.prototype.BASE_URL,
headers: config.headers,
timeout: config.timeout,
withCredentials: config.withCredentials
})
....Spring Boot服务端
将后台服务打包后的fat jar和Vue前端编译后的文件,放到如图所示的文件位置,如图所示:
-
|-springbootFatjar.jar
|-config # 配置文件放到这里
| |-application.properties
|-static # vue编译的后文件放到这里
| |-index.html
| | |-config.json
| | |-css
| | |-js
| | |-fonts
| | |-img1,Spring Boot fat jar启动时会优先加载config目录下的配置文件。
2,将Vue前端编译后文件放到static目录下。在config.json修改后台服务地址:
BASE_URL=http://你要发布的服务器Ip或者域名/端口号
其中端口号就SpringBooot微服务web 端口号。
启动springbootFatjar.jar后, 就可以通过如下地址访问到引用了。
http://你要发布的服务器Ip或者域名/端口号 Maven配合maven-assembly-plugin插件可以使打包自动化。在这里不再赘述了。
猜你喜欢
- 2024-12-20 env配置文件
- 2024-12-20 若依vue前端模块部署到tomcat
- 2024-12-20 Vue 3.2 TS 使用 Axios 对请求进行拦截及封装的实现
- 2024-12-20 vue-element-admin-fastapi
- 2024-12-20 若依框架-前端静态资源如何整合到后端访问
- 2024-12-20 好用的.env
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
