网站首页 > 精选文章 正文
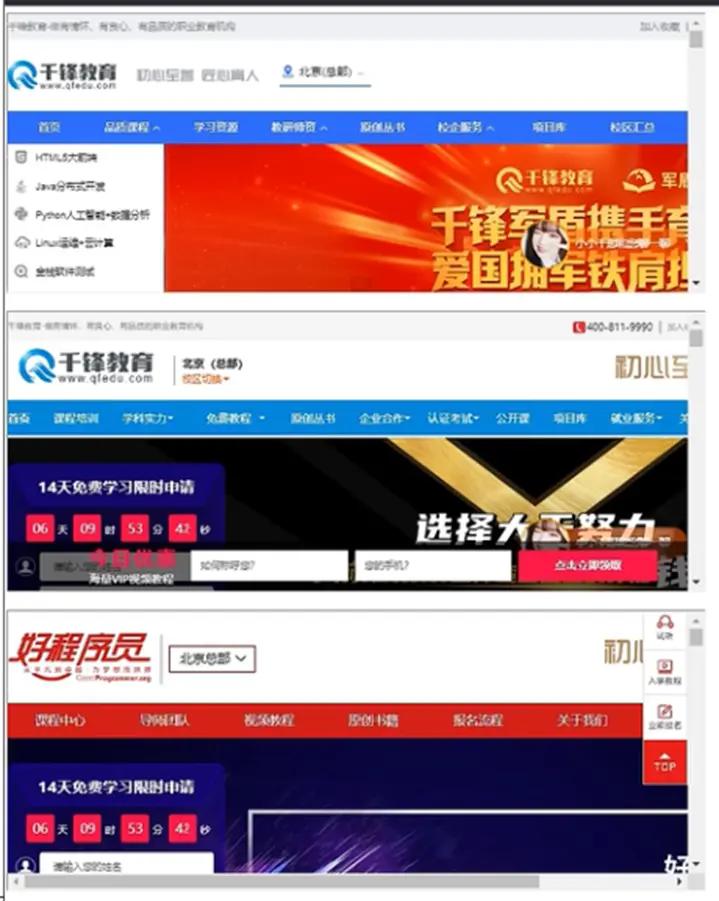
我们先来看个例子:
在这个网页中,同时在一个页面中展示了三个网站:千锋教育官网、千锋教育HTML5大前端官网、千锋教育HTML5大前端好程序员官网。这是如何做到的呢?

其实也不难,使用 iframe 就可以实现了。 iframe的作用 是,用来在一个网页中显示另一个网页。
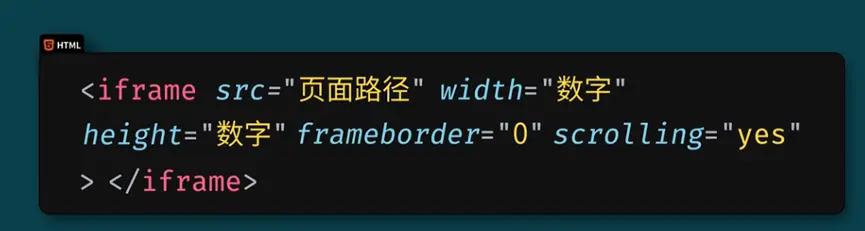
iframe 是个双标签,基本语法为:尖角号iframe,尖角号 /iframe。
iframe 标签有五个基本属性:
src 属性,资源的意思,用以引入其他网站的页面,值是一个页面路径。
width 属性,宽度的意思,用以控制引入页面的宽度,值是一个数字。
height 属性,高度的意思,用以控制引入页面的高度,值是一个数字。
frameborder 属性,框架边框的意思,默认引入的框架带有边框,通常情况下将该属性值设置为0,来取消框架的边框。
scrolling[?skr??l??] 属性,滚动的意思,用来控制是否显示框架的滚动条,值有三个:
auto,在需要的情况下出现滚动条,也是默认值。
yes,始终显示滚动条。
no,从不显示滚动条。

我们来做个例子。
打开编辑器,新建一个 iframe-demo.html 文件,补全基础代码,在 body 里添加 iframe 标签,首先定义 src 属性,值为 http://www.qfedu.com,frameborder 属性的值设置为1,显示边框。保存页面。
在浏览器中打开页面。千锋教育的官网在 iframe 的默认大小的窗口里显示了。
返回编辑器,给 iframe 定义属性 width 等 800,height 等于 600,保存。
回到浏览器,刷新,iframe 的窗口变大了。可以通过滚动条查看网站内容。
返回编辑器,如果给iframe 定义一个scrolling 属性,值为 no 的话,滚动条就不见了。
回到浏览器,刷新。此时就不能查看窗口隐藏的内容了。
iframe 也可以作为一个链接的目标框架。链接的 target 属性必须设置为 iframe 的 name 属性。
比如给 iframe 定义 name 属性的值为 iframe_a,链接 a 的 target 属性值也设置为 iframe_a。这样,当点击链接时,千锋教育的官网就在这个 iframe 窗口里打开了。
<iframe name="iframe_a">
<a href="http://www.qfedu.com/" target="iframe_a">千锋教育</a>
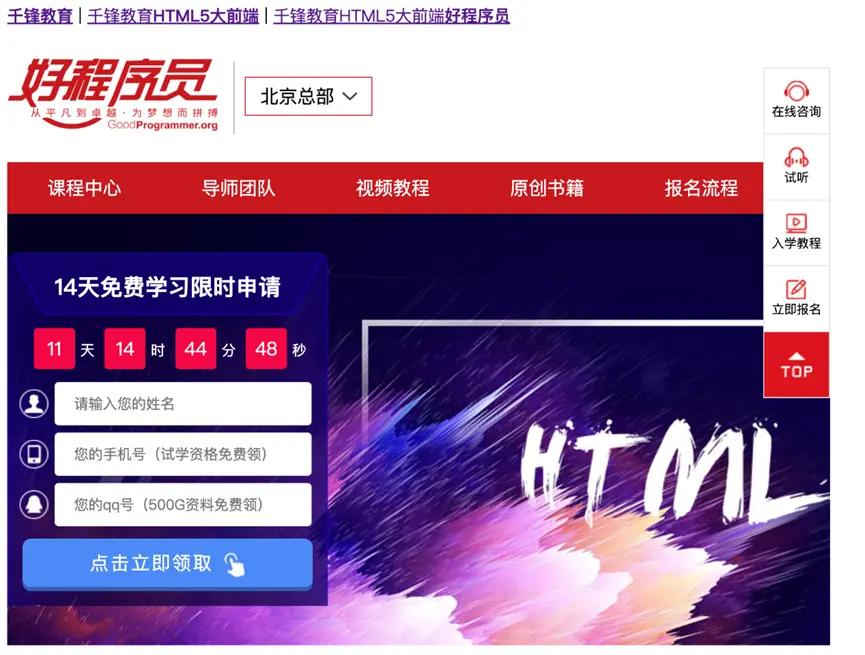
我们再来看个例子,当点击三个链接,iframe 里显示了相应链接的网站。
我们来实现这个例子。
回到编辑器,创建一个 iframe-example.html 文件,补全基本代码,在 body 里添加一个 div 容器,在容器里添加一个 iframe,定义属性 src 等于 http://qfedu.com,width 等于 800,height 等于 600。保存。
在浏览器中打开页面,一个 iframe 框架做好了。
回到编辑器,在 body 里的第一行再添加一个 div 容器,在容器里书写 emmet 命令:a 中括号 href 空格 target 等于 iframe_a 大于号 b 乘以 3, a[href target=iframe_a]>b*3 按下 tab 键自动补全代码。很明显,这不是我们要的代码。

这怎么办呢?聪明的你一定想到了,在小学数学里,通过添加小括号来设置运算优先级的法则。
我们在 a 的前面,b 的后面填上一对括号, (a[href target=iframe_a]>b)*3 我们把这个 emmet 放到注释里保存一下。
将光标移至 emmet 语句的结尾,按下 tab。期望的代码生成了。
如果你是完美主义者,这个代码你也不满意,能不能换行显示三个 a 标签呢?大家跟我一起做:
点击 VSCode 左下角的齿轮图标,再点击设置,打开设置窗口。
点击扩展菜单,再点击 emmet,找到 Syntax(森太课思) Profiles,在 settings(赛ten 思).json 中编辑。
在这里输入 html 冒号 大括号,在大括号里写入 inline_break 冒号 2,表示标签数大于 两 组,就折行显示。
"html": {
"inline_break": 2
},
关闭设置。
把刚才保存的 emmet 命令再拷贝过来,按下 tab 键,完美的代码生成了!
给三个a 标签填好链接地址和文本内容。
这里需要注意,a 链接的地址可以是互联网的网站地址,也可以是你自己制作的本地页面地址,这些页面都可以在 iframe 中显示。
我们发现三个链接的target属性都指向了同一个iframe。保存一下页面。
回到浏览器,刷新。分别点击三个链接,iframe 里分别显示了三个网站的页面。
文章配套视频链接「链接」
- 上一篇: 盘点:响应式布局的5种实现方式
- 下一篇: C/C++项目开发:推箱子游戏!全源码细致解析
猜你喜欢
- 2024-12-14 手把手搭建Vue3中后台框架-初始化项目
- 2024-12-14 如何编写一个工程文件夹下通用的Makefile
- 2024-12-14 接口自动化yaml文件读取与写入
- 2024-12-14 新手程序员必备常用工具,五类10个推荐
- 2024-12-14 web前端学习必备软件,零基础学习路线
- 2024-12-14 word文档换行版式变了怎么办?word文档换行版式变化的解决方法
- 2024-12-14 C/C++项目开发:推箱子游戏!全源码细致解析
- 2024-12-14 盘点:响应式布局的5种实现方式
- 2024-12-14 VScode自定义clang-format
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
