网站首页 > 精选文章 正文
VScode的c/c++插件自带clang-format功能,无需额外下载clang-format插件(二者安装其一即可)。clang-format的功能是格式化代码(指定代码的排版风格)。在Vscode中,可以使用”Alt + Shift + F”行格式化c/c++代码。

c/c++插件默认使用的Style是Virtual Studio,也可以自定义代码风格,如下所示:

1、”Ctrl + ,”打开VScode的”设置”面板
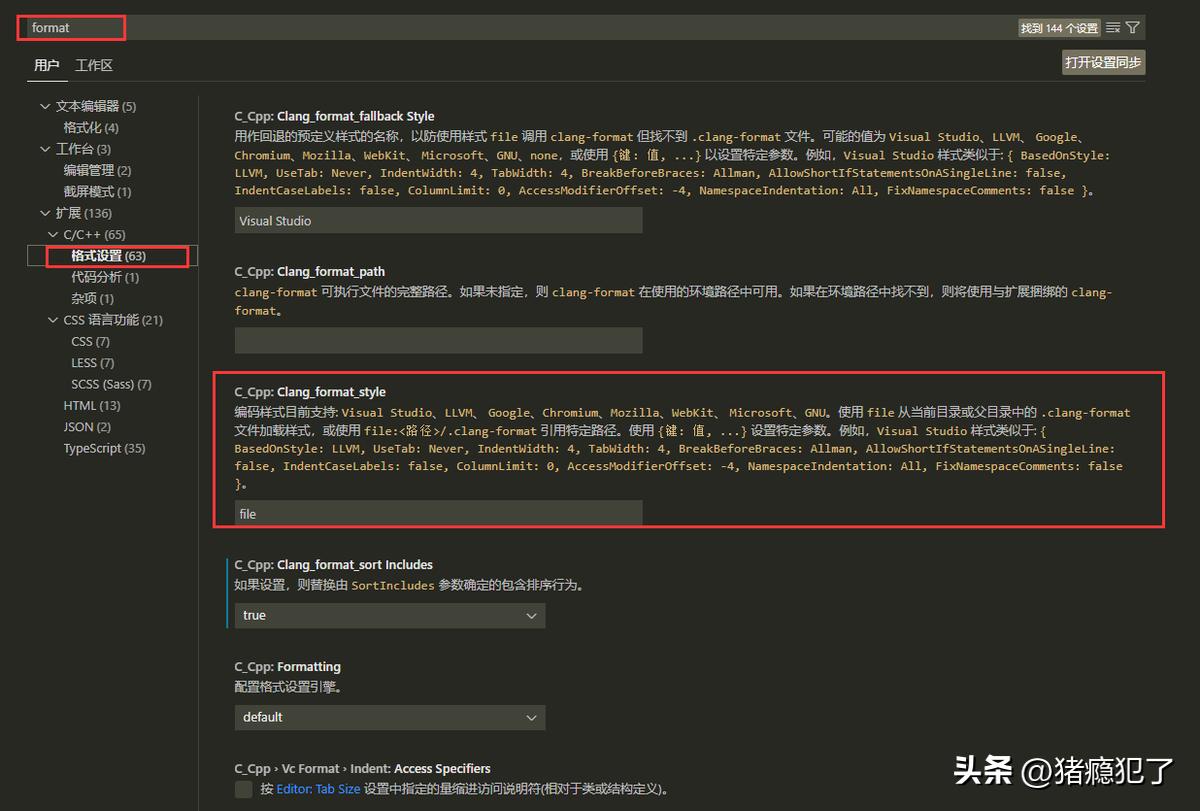
2、在搜索框搜索”format”关键字
3、在搜索的结果中找到”C/C++”标签下的”格式设置”选项
4、找到“C_Cpp: Clang_format_style”配置
5、参照VScode给出的示例编写自己的format_style
我的json配置如下(1、将其粘贴至file处即可直接使用; 2、也可以将其保存至文件中,在file处指明文件的路径):
{
"BasedOnStyle": "LLVM",
"UseTab": "Never",
"IndentWidth": 4,
"TabWidth": 4,
"BreakBeforeBraces": "Linux",
"AllowShortIfStatementsOnASingleLine": false,
"AllowShortFunctionsOnASingleLine": false,
"IndentCaseLabels": true,
"ColumnLimit": 100
}
BaseOnStyle:以某种format-style为基础进行修改,可选的有LLVM,Virtual Studio,WebKit等
UseTab:是否使用tab制表符
IndentWidth:缩进宽度
TabWidth:Tab宽度(一个Tab等于多少个空格)
BreakBeforeBraces:大括号的换行风格,可选的值有Linux,Attach,Allman,Mozilla,GNU,WebKit等(Linux为function/struct换行,if/while等语句不换行)
AllowShortIfStatementsOnASingleLine:是否允许短的if语句一行显示
AllowShortFunctionsOnASingleLine:是否允许短的函数一行显示
IndentCaseLables:case语句是否缩进
ColumnLimit:行宽限制,即每行最多多少个字符
- 上一篇: 开源/免费数学书大合集:微积分、线代、数分、抽代…应有尽有
- 下一篇: 盘点:响应式布局的5种实现方式
猜你喜欢
- 2024-12-14 手把手搭建Vue3中后台框架-初始化项目
- 2024-12-14 如何编写一个工程文件夹下通用的Makefile
- 2024-12-14 接口自动化yaml文件读取与写入
- 2024-12-14 新手程序员必备常用工具,五类10个推荐
- 2024-12-14 web前端学习必备软件,零基础学习路线
- 2024-12-14 word文档换行版式变了怎么办?word文档换行版式变化的解决方法
- 2024-12-14 C/C++项目开发:推箱子游戏!全源码细致解析
- 2024-12-14 零基础教你学前端——42、iframe
- 2024-12-14 盘点:响应式布局的5种实现方式
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
