网站首页 > 精选文章 正文
在VUE项目中集成PDF.js实现PDF文件在线浏览查看。
1. 下载PDF.js相关文件
下载地址:https://mozilla.github.io/pdf.js/getting_started/#download
下载Prebuilt版本即可,如下图:

2. 解压并复制到项目public目录下
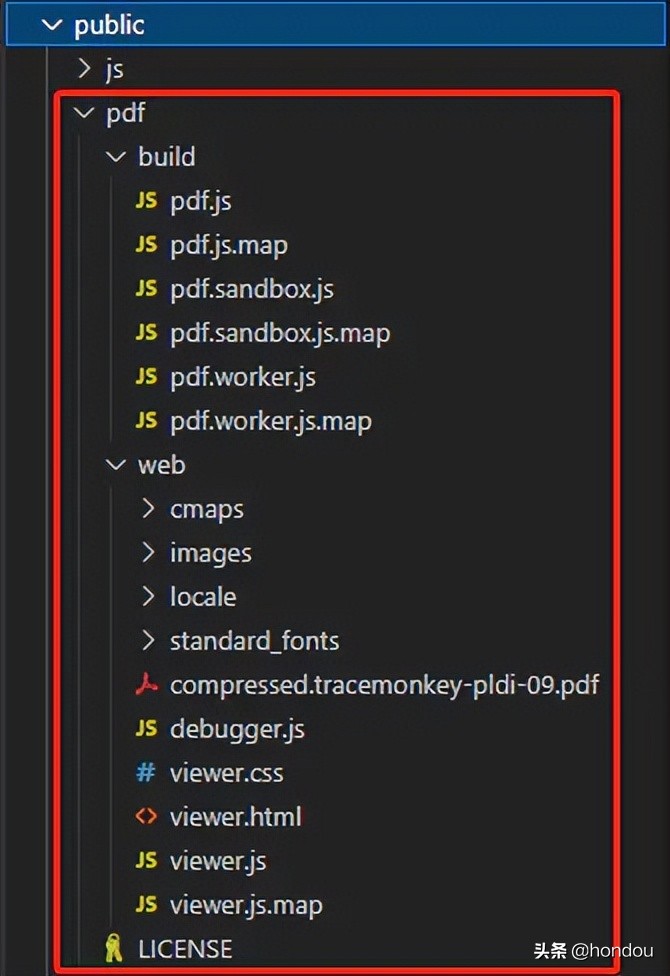
在VUE项目public文件夹下新建pdf文件夹,把刚才下载的PDF.js相关源码保持原来结构放进去,最后形成层次结构如下图所示:

3. 在页面中使用
可使用以下代码在新窗口中打开PDF文件,其中 globals.globalBaseUrl + 'file/view/' + id 为后台返回文件流的请求URL。
window.open('/pdf/web/viewer.html?file=' + window.encodeURIComponent(globals.globalBaseUrl + 'file/view/' + id));以SpringBoot为例,后台的文件请求代码
@GetMapping("/view/{id}")
public void view(@PathVariable Integer id, HttpServletResponse response){
// 此处省略获取文件路径的代码
String filePath = ......
File file = new File(filePath);
if(file.exists()){
byte[] data = null;
FileInputStream input = null;
try {
input = new FileInputStream(file);
data = new byte[input.available()];
input.read(data);
response.getOutputStream().write(data);
}catch (Exception e){
e.printStackTrace();
}finally {
try{
if(input != null){
input.close();
}
}catch(IOException e){
e.printStackTrace();
}
}
}
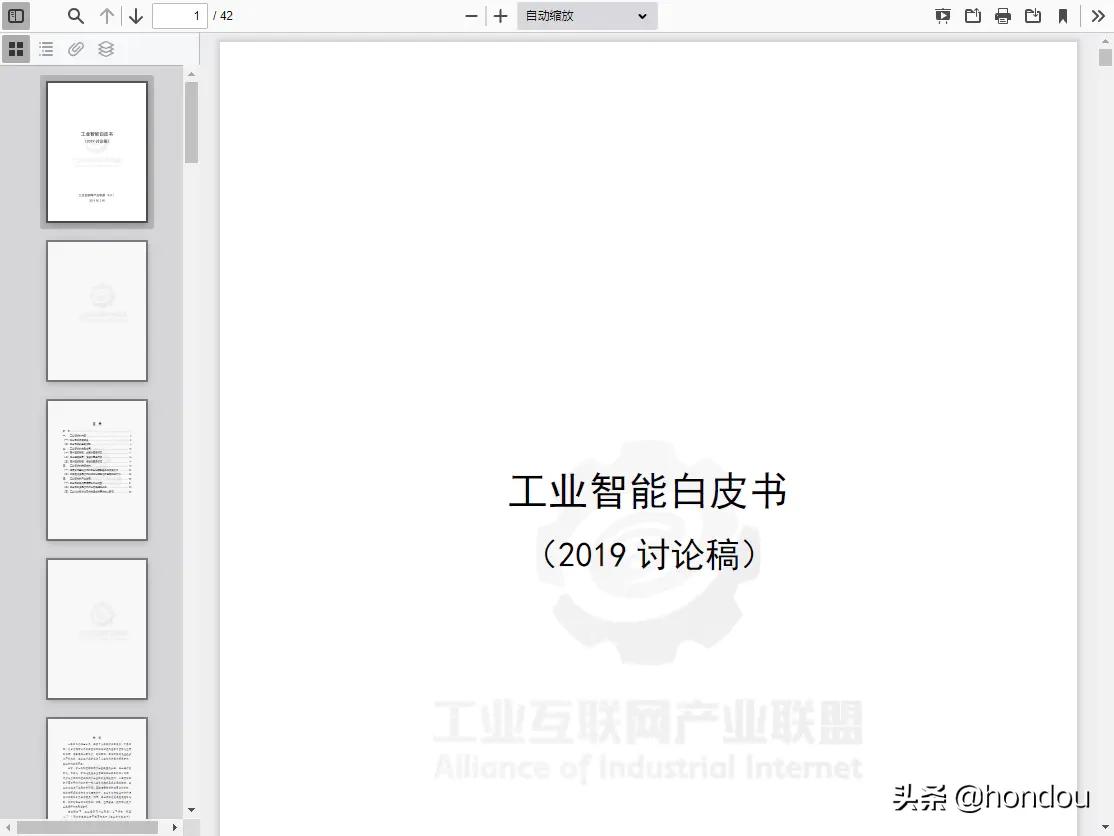
}展示效果如下

猜你喜欢
- 2024-12-12 写给后端大忙人看的vue入门指南
- 2024-12-12 Vue vben admin - 基于 Vue3 / Ant Design Vue 的高颜值管理后台UI框架
- 2024-12-12 开始使用Vue-基础篇
- 2024-12-12 HBuilderX 5+app Vue3 开发
- 2024-12-12 VUE 实现高性能的 PDF 在线预览
- 2024-12-12 Vue一小时搭建单页应用
- 2024-12-12 02《Vue 入门教程》Vue 的安装
- 2024-12-12 springboot+vue播放视频流(无需下载,可以拖动进度、倍速播放)
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
