网站首页 > 精选文章 正文
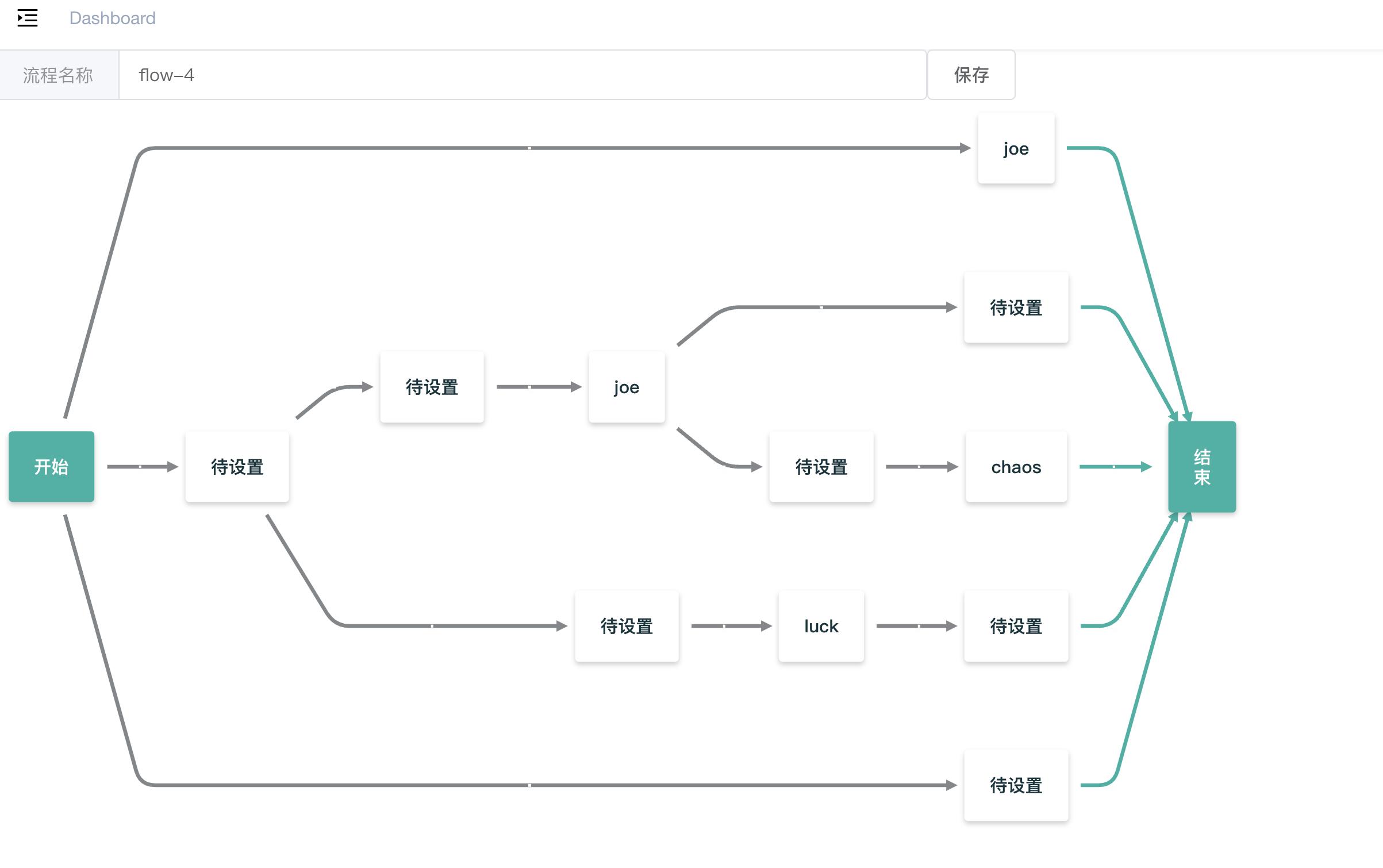
前段时间看到GoJs 产品绘制workflow有自动化布局、展示风格简洁优点,缺点是收费产品。参考json格式数据结构,nodeDataArray与linkDataArray两个数据完成了流程数据存储,结合vue-workflow-chart与通用json-rest-api存储实现完整工作流核心功能

节点维护
workflow数据存储由节点数组、关系数组和样式数组构成,基础数据格式为:
{
"states": [{
"id": "start",
"label": "开始"
}, {
"id": "end",
"label": "结束"
}],
"transitions": [{
"id": "Dz2un1r",
"label": "ask for auditing",
"target": "start",
"source": "end"
}]
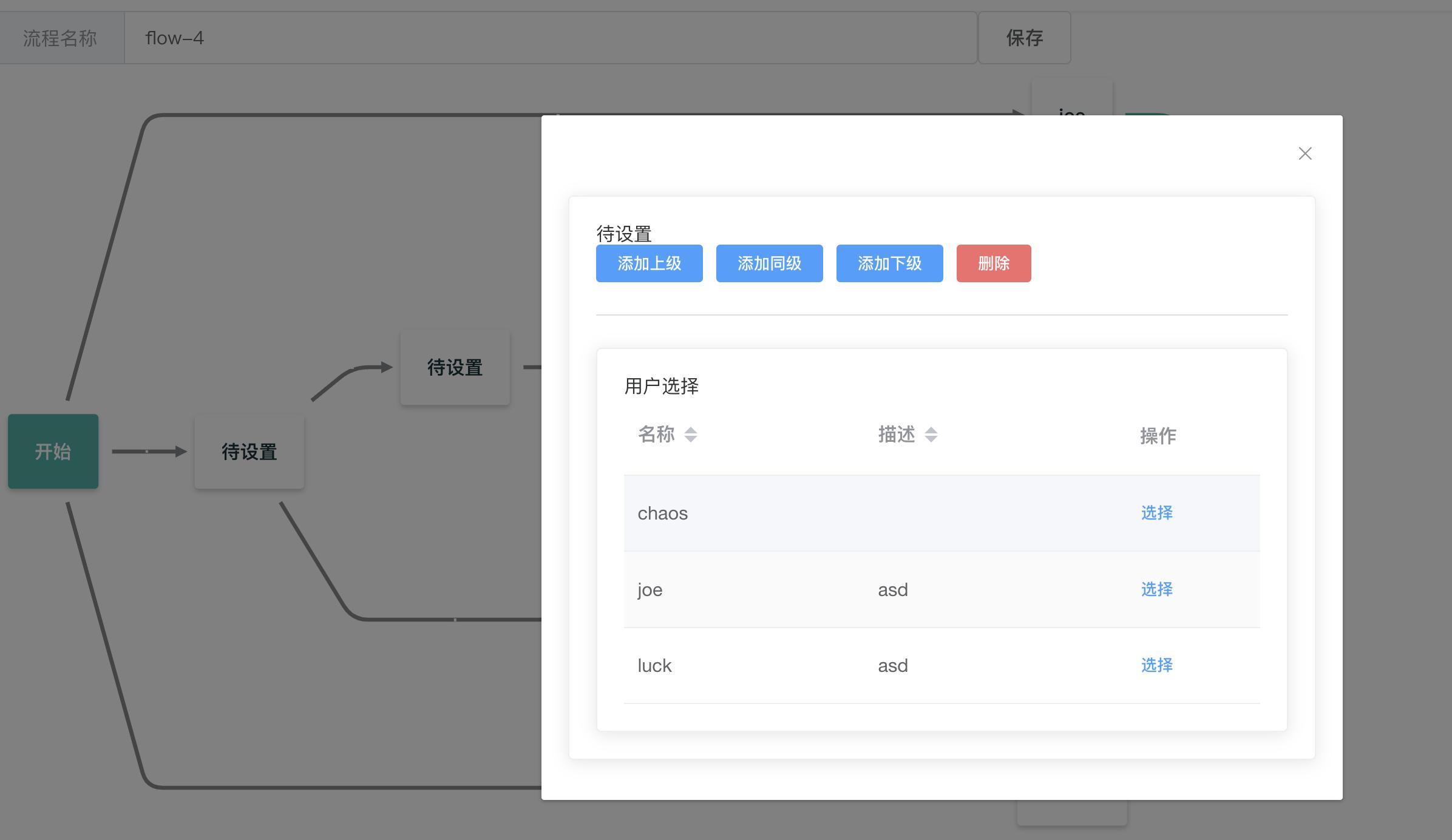
}逻辑控制为节点添加上级、下级和同级,删除节点删除相应的关系数组值
路由名称打开页面
在流程列表页面打开Dashboard页面,并传递 id 值
<el-table-column fixed="right" label="操作" width="100">
<template slot-scope="scope">
<router-link tag="a" target="_blank" :to="{name:'Dashboard',query:{id: scope.row.k}}">打开</router-link>
</template>
</el-table-column>流程设计页面获取route中的query参数
created() {
this.id = this.$route.query.id
if (this.id) {
api.getFlow(this.id).then(({data}) => {
this.states = data.items.v.states;
this.transitions = data.items.v.transitions
this.name = data.items.v.name
});
}else{
this.states=[{id: "start", label: "开始"}, {id: "end", label: "结束"}]
this.transitions = [{"id": "Dz2un1r","source": "start","target": "end"}]
}
},js生成ID
getId(){
return Math.random().toString(32).substr(2)
}js取当前时间戳
getId(){
return Math.random().toString(32).substr(2)
},
getTime(){
var date = new Date();
return date.getFullYear() + '-' + (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-'
+ (date.getDate()<10?'0'+date.getDate():date.getDate()) + ' ' + date.getHours() + ':' + date.getMinutes() + ':' + date.getSeconds()
},子父组件之间传值

用户组件
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="name" label="名称" width="180" sortable></el-table-column>
<el-table-column prop="des" label="描述" width="180" sortable></el-table-column>
<el-table-column fixed="right" label="操作" width="100">
<template slot-scope="scope">
<el-button @click="handleUser(scope.row)" type="text" size="small">选择</el-button>
</template>
</el-table-column>
</el-table>
methods: {
handleUser(user) {
this.$emit('handleUser',user) // 向父组件传值
}
}节点设置界面中使用了选择用户组件;界面中引用user组件
<el-divider></el-divider>
<user @handleUser="setUser"></user>接受用户组件中定义的handleUser传递的user json对象
import user from "../../components/user.vue"
export default {
name: "App",
components: {
WorkflowChart,
user,
},
methods: {
setUser(user){
this.state.label = user.name
this.updateState()
},
}
} 界面中if else控制
<div v-if="state.id === 'start'">
<el-button type="primary" size="mini" @click="addState('child')">添加下级</el-button>
</div>
<div v-else-if="state.id === 'end'">
<el-button type="primary" size="mini" @click="addState('parent')">添加上级</el-button>
</div>
<div v-else>
</div> 猜你喜欢
- 2024-12-12 如何让vue+element-ui实现表格checkbox单选
- 2024-12-12 VUE 编写后台常用的组件(table)
- 2024-12-12 设置表格列宽——在富文本编辑器中的实现
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
