网站首页 > 精选文章 正文
1、作用:ref是用来定义一个响应式的数据。
2、表达式:let 变量=ref(数据)
3、注意点:
a、ref本质上是重新复制了一遍数据生成一个响应式的数据类型。
b、js的操作方式需要使用.value方法。
c、不建议使用在对象和数组上面,因为嵌套层级太深使用不方便。
4、使用

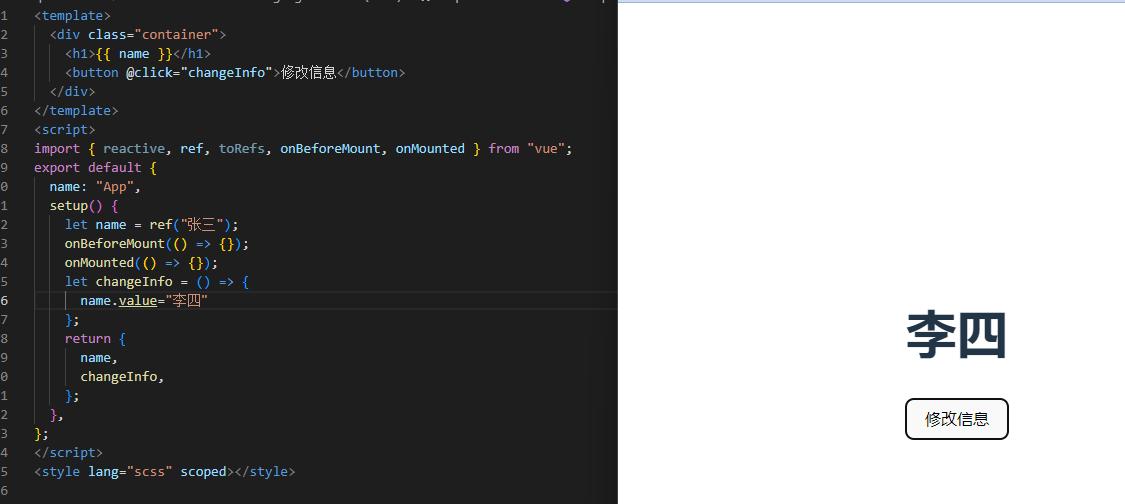
赋值
代码如下:
<template>
<div class="container">
<h1>{{ name }}</h1>
<button @click="changeInfo">修改信息</button>
</div>
</template>
<script>
import { reactive, ref, toRefs, onBeforeMount, onMounted } from "vue";
export default {
name: "App",
setup() {
let name = ref("张三");
onBeforeMount(() => {});
onMounted(() => {});
let changeInfo = () => {
name.value="李四"
};
return {
name,
changeInfo,
};
},
};
</script>
<style lang="scss" scoped></style>5、ref作用到对象的问题,直接如图所示:

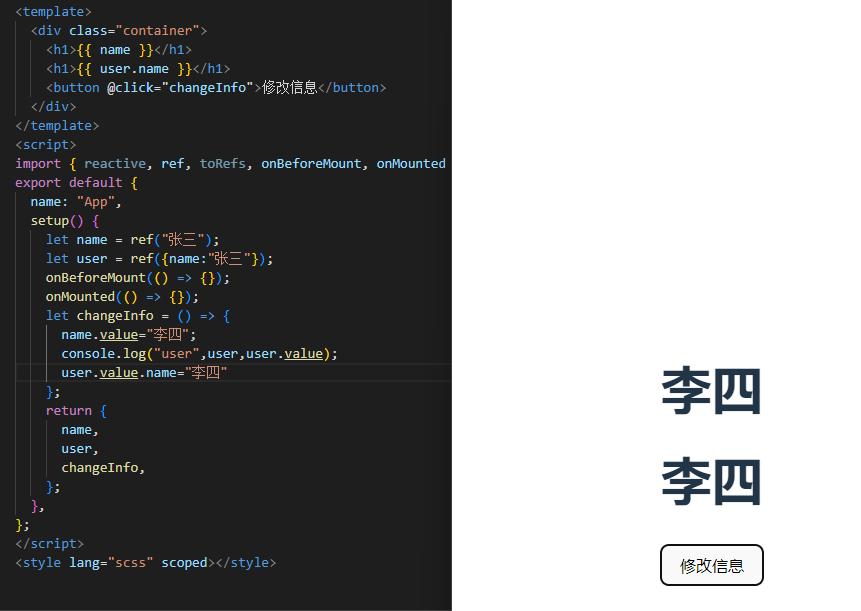
ref作用对象的使用
代码如下:
<template>
<div class="container">
<h1>{{ name }}</h1>
<h1>{{ user.name }}</h1>
<button @click="changeInfo">修改信息</button>
</div>
</template>
<script>
import { reactive, ref, toRefs, onBeforeMount, onMounted } from "vue";
export default {
name: "App",
setup() {
let name = ref("张三");
let user = ref({name:"张三"});
onBeforeMount(() => {});
onMounted(() => {});
let changeInfo = () => {
name.value="李四";
console.log("user",user,user.value);
user.value.name="李四"
};
return {
name,
user,
changeInfo,
};
},
};
</script>
<style lang="scss" scoped></style>总结:
我们可以学习到ref是用来创建一个响应式数据,同时最合适我们使用到基本的数据类型上,不适应我们的数组和对象。
猜你喜欢
- 2024-12-11 vue中如何在自定义组件上使用v-model和.sync
- 2024-12-11 三种方法实现Vue路由跳转时自动定位在页面顶部
- 2024-12-11 三、Uni-app + vue3 页面如何跳转及传参?
- 2024-12-11 Vue3学习手册 vue3教学视频
- 2024-12-11 vue3 - 内置组件Teleport的使用 vue tooltip组件
- 2024-12-11 Vue 中 强制组件重新渲染的正确方法
- 2024-12-11 Vue项目常见问题以及解决方案 vue项目运行报错
- 2024-12-11 Vue技巧一:了解一下Vue中nextTick的用法
- 2024-12-11 vue3.x新特性之setup函数,看完就会用了
- 2024-12-11 vue3 学习笔记 (二)——axios 的使用有变化吗?
- 最近发表
- 标签列表
-
- 向日葵无法连接服务器 (32)
- git.exe (33)
- vscode更新 (34)
- dev c (33)
- git ignore命令 (32)
- gitlab提交代码步骤 (37)
- java update (36)
- vue debug (34)
- vue blur (32)
- vscode导入vue项目 (33)
- vue chart (32)
- vue cms (32)
- 大雅数据库 (34)
- 技术迭代 (37)
- 同一局域网 (33)
- github拒绝连接 (33)
- vscode php插件 (32)
- vue注释快捷键 (32)
- linux ssr (33)
- 微端服务器 (35)
- 导航猫 (32)
- 获取当前时间年月日 (33)
- stp软件 (33)
- http下载文件 (33)
- linux bt下载 (33)
